This tutorial will guide you on how to properly create and add a Payment Button, such as “Click Here to Buy Now,” to a page on your Carrot site. Other uses include paying application fees and adding a down payment button.
Step 1: Copy the Payment Page URL
You’ll need to create a payment page within your gateway (such as Stripe or Paypal). Once the page is created, a link will be provided. This is the link a visitor will use to make the purchase. Copy this link for later use.
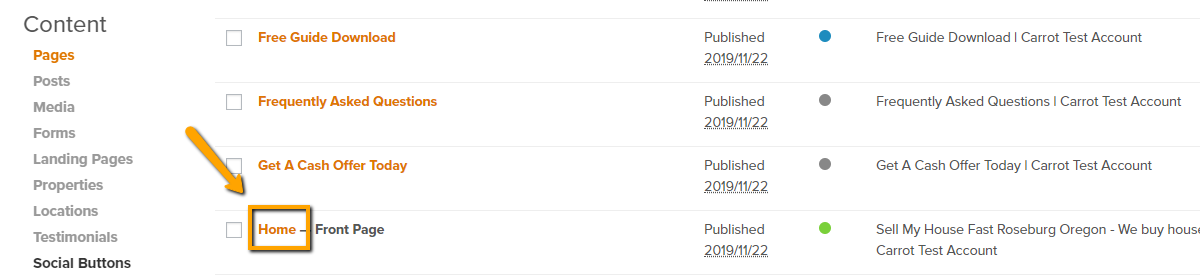
Step 2: Go to your page list and click the title of the page to edit

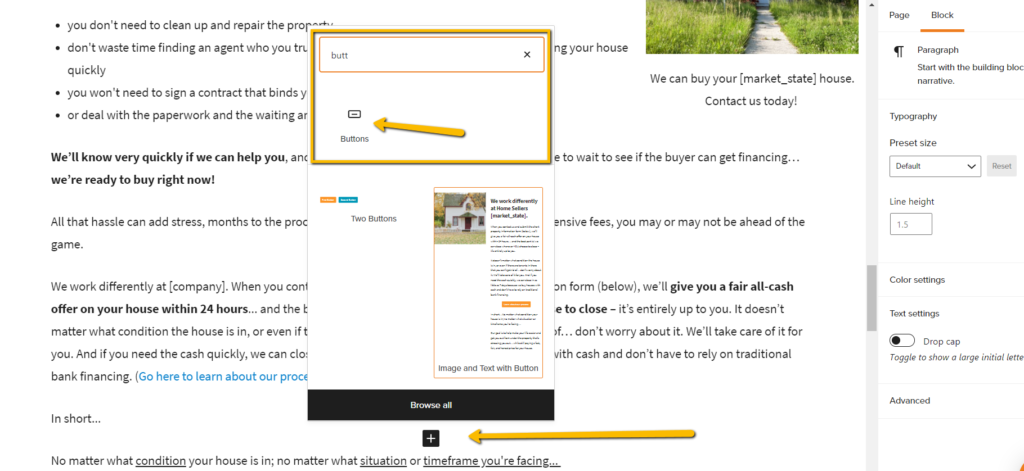
Step 3: Add a Buttons block
Locate where you want to add a payment button on the page. Click the “+” icon in the middle of the content to add your payment button.

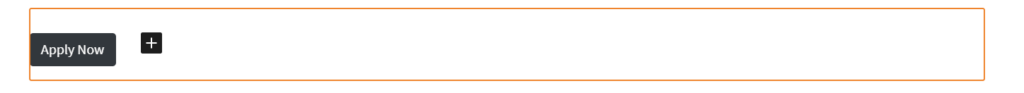
Step 4: Add text to your button
You’ll see a button appear that has “Add text…” in it. Write the text you want your button to have, typically a call to action.

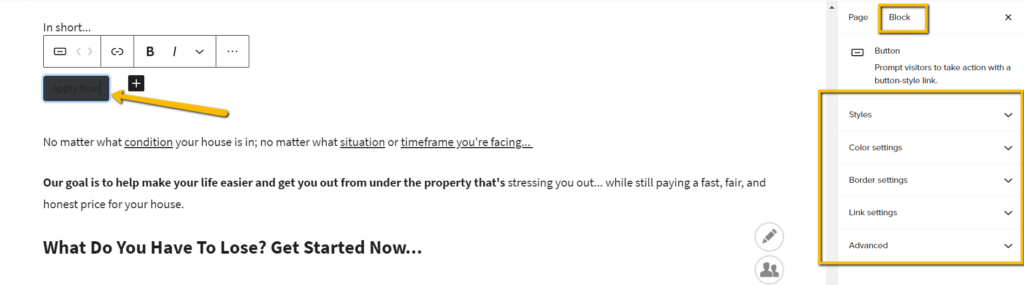
Step 5: Style your button
Click the button to open the Block settings. You’ll see the block settings open on the right side of the screen. You can choose:
- Styles: Choose from large and full width, outlined or filled, or a combination of those.
- Color Settings: Choose your buttons text and background color
- Border Settings: Apply sharp or curved corners to your button
- Link Settings: Open the link in a new tab
- Advanced: Where coders can add custom classes

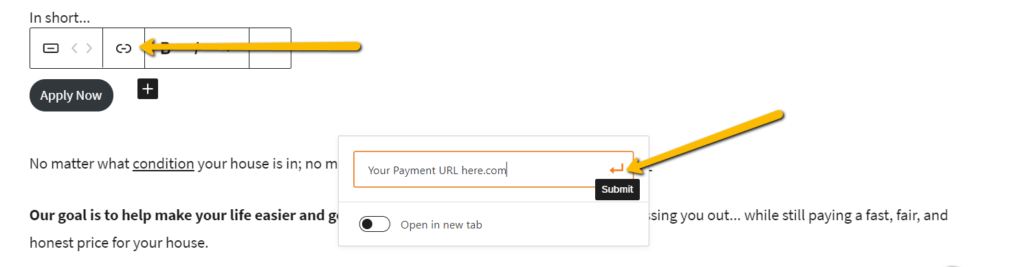
Step 6: Add the URL from step 1
Don’t forget to add your payment platform’s link to your button. This action is the final step to setting up a payment button on your site. Click the chain icon after you select the button. Then add your URL to the open box and hit the curved arrow to apply that URL to the button.

Step 7: Publish and Test the Button
Load the page the button is supposed to appear on and test it out!