The Icon Block is a simple and handy way to add attractive icons to your Carrot site. These are a great way to add visual interest to your website pages, without the need to upload additional photos.
We offer a library of over 500 icons to choose from that are relevant to real estate, construction, and home service businesses. Choose from icons representing arrows, numbers, buildings, construction tools, social media icons, and more!
You’ll have a variety of customization options such as size, color, and rotation, so you can be as creative as you’d like with they way these icons look. We’ll go over these options below!

Step 1: Add an Icon Block
First, use Carrot’s Visual Editor to add a new Icon Block to your page or post.
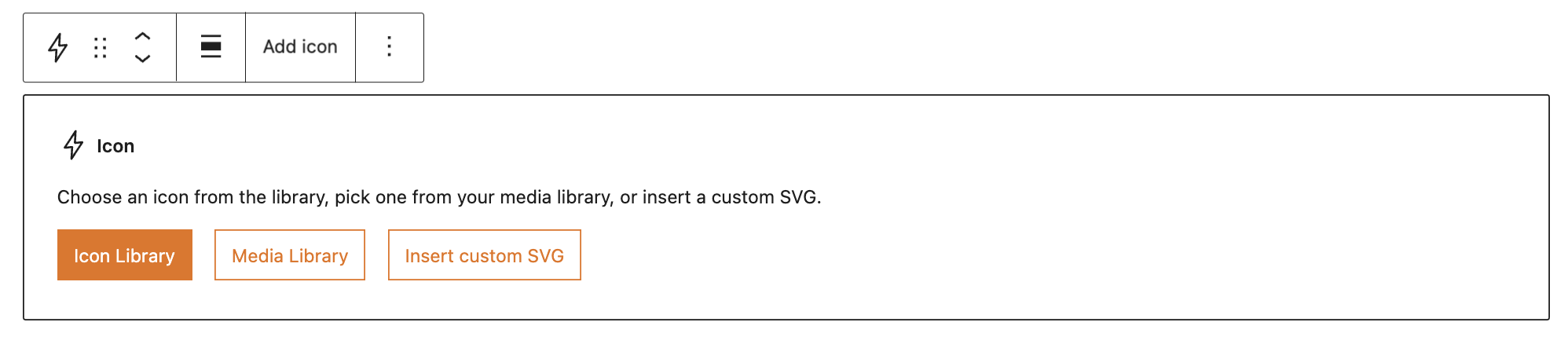
There are multiple ways to add a new block (learn them all here). When adding a new block, search for or select “Icon”:

Step 2: Exploring the Icon Library
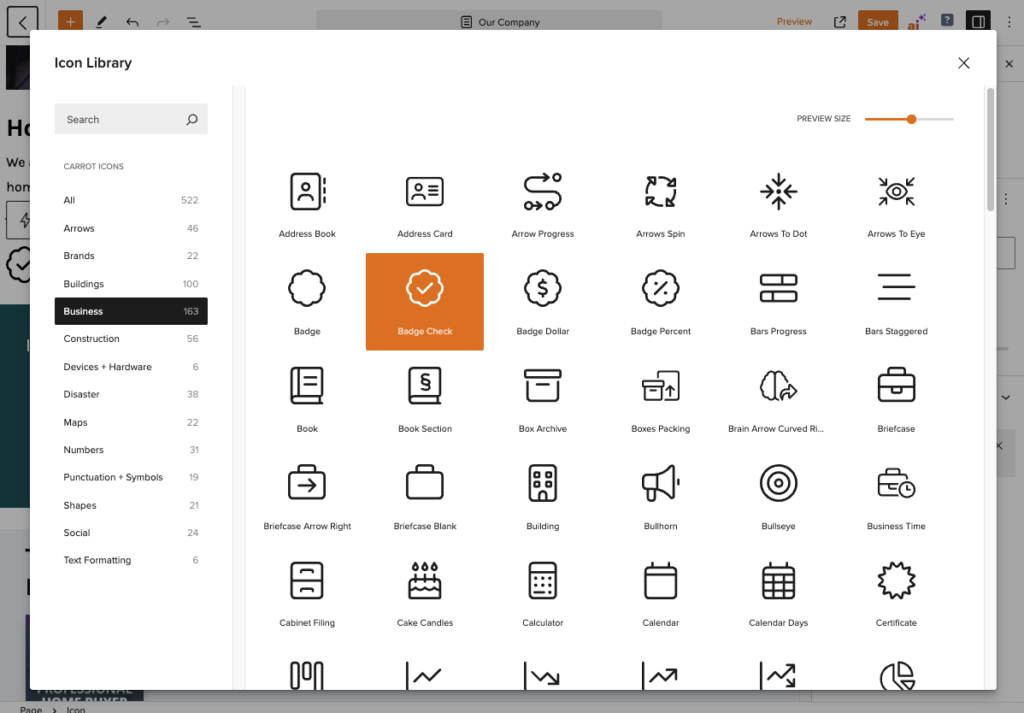
Once you have the Icon Block added, click “Icon Library” to get started. You can either search for a specific icon, or browse through the full icon library. Here’s an overview of each of those methods:
Search the Icon Library
- Click “Icon Library” from the block menu

- Either select from the pre-populated icons you see, or search for an icon by name and click to add it to your page. For example, type “house” into the Icon Library search bar and you’ll see different house-shaped icons to choose from:

Browse the Icon Library
If you’re not sure what icon you’d like to choose, you can also browse the full library.
This follows the same process as above, but instead of searching for an icon, click “Browse all” to check out all of the icon options we have available:

While browsing the Icon Library, you can click into separate categories like “Buildings” or “Numbers” to narrow your search.
You can also adjust the preview size of the icons displayed. Simply drag the “Preview Size” slider in the upper right hand corner of the Icon Library.
Step 3: Customizing Your Icon
As with most of our Blocks, you’ll find some Block Settings in the right-hand sidebar of the Visual Editor that you can use to customize the look and size of your icon.
(If you don’t see the sidebar, you may need to toggle it on by clicking the square shaped sidebar settings icon in the top right corner of your screen.)
Change the icon size
- Click on an existing icon within the Visual Editor
- Locate the “Settings” tab (the gear-shaped icon) within the Block Settings panel in the right-hand sidebar of the Editor
- Drag the “Width” slider or specify the desired pixel size of the selected icon to increase or decrease the size

Change the icon color
- Click on an existing icon within the Editor
- Locate the “Styles” tab (the black and white circle icon) within the Block Settings panel in the right-hand sidebar of the Editor
- Select “Icon color” to open and select a color option from your site’s color palette
- Background color applies the selected color behind the icon
- Click on the 3-dot ellipsis to reset all colors or reset one particular element

Toolbar Options
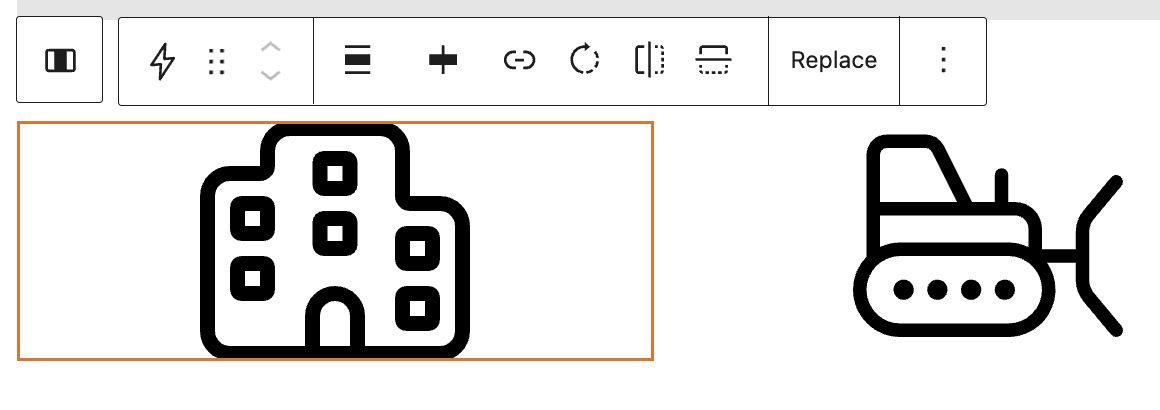
In addition to the above customization options, there are also a number of alignment controls available in the block’s toolbar.
Simply click on an existing icon within the Visual Editor and a toolbar will appear:

You can use the Icon Block’s toolbar options to do the following:
- Align the icon (left, center, right, wide width, full width, etc – you can use left or right alignment to put an icon inline with text)
- Change justification (left, center, right)
- Add a link to the icon
- Rotate
- Flip horizontal
- Flip vertical
- Replace with a different icon
Conclusion:
The Icon Block is one of many ways to easily customize the look of your Carrot website. Use it to add simple, effective imagery to your core converting pages.
