This tutorial will walk you through creating Custom Markets, allowing you to present these on the pages of your Carrot site. Custom Markets allow you to set up pages that showcase listings based on the criteria you select. For example, you may wish to link to a page on your website showing waterfront properties within a certain town. To create these, we will be working out of the Dashboard area of the site you wish to add the Custom Market to.
Step 1 – Navigate to the Custom Market creation area
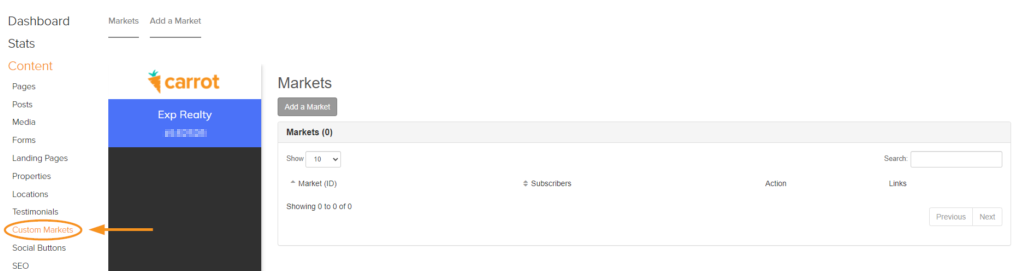
- From your site’s Dashboard, click on Content and then Custom Markets. Dashboard > Content > Custom Markets

- Next, click on the Add a Market button:

Step 2 – Customizing your Custom Market
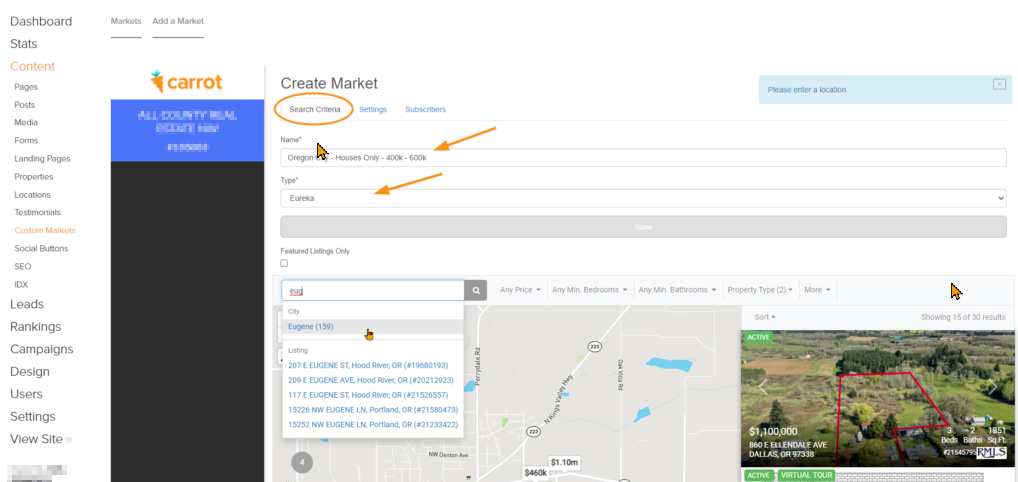
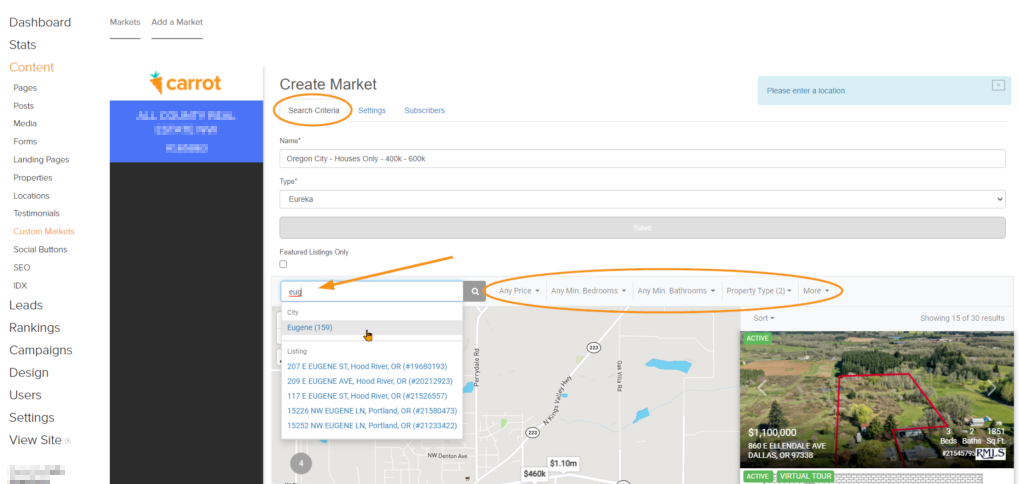
- Under the Search Criteria tab, come up with a name for the custom market being created. This can be anything you want but we recommend being as descriptive as you can. Next, select Eureka from the Type* drop-down menu:

- Enter a city into the search bar shown in the screenshot below:

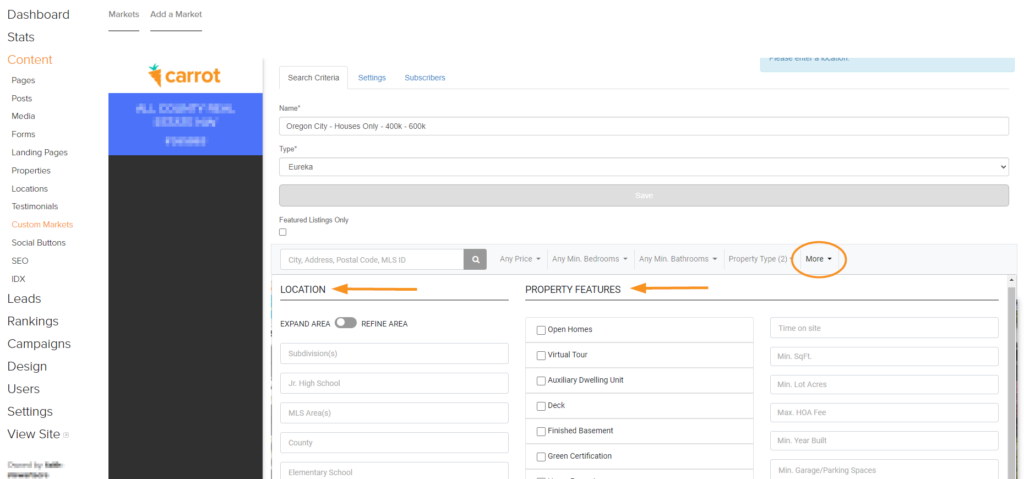
- The More button is where you can really customize to your heart’s content.

- The Polygon Tool allows you to specify a highly custom area of the map as is used as shown here:

- After customizing, click the large Save button to finalize your choices.
Step 3 – Add the Custom Market feed to a page
- From the page editor, place down a Classic Block. To do this, type /classic, then select the “Classic” option that will present itself. Then, click on the icon that looks like a tiny house labeled “Carrot Shortcode”.
Finally, select Listing Gallery > Listing Report and underneath the Market drop-down, you will find the Custom Markets you have created. Click on one of these to select it:

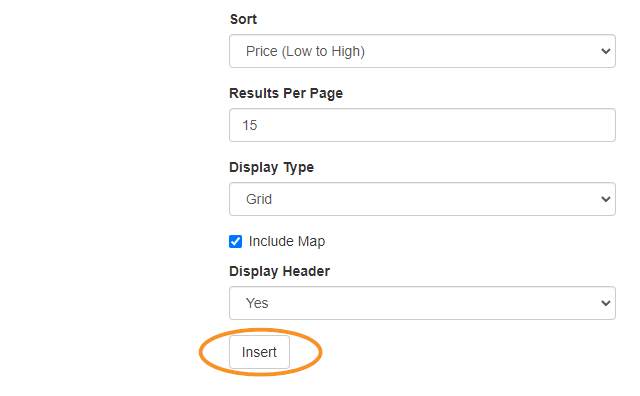
- Finally, fill out the other requested information and click the “Insert” button at the bottom to place this feed on your page: