Are you looking to add multiple images side-by-side for a nice visual or example of what you do or buy? This page will walk you through the steps to add images in a gallery format for a clean, effortless look.
Changing and adding images is one of the first things you’ll probably do to your Carrot site. As you go through swapping out the stock images with local ones applicable to what you do, you’ll want to also add in some alternative text and captions to help boost your SEO!
There are several reasons swapping out the default images is beneficial for you. Some of the benefits are:
- Builds credibility by localizing your site
- Boosts your SEO by adding keyword-rich alt text to your images
- Helps differentiate your site from other sites by having different images
Don’t forget to check out our Guide’s section on Image Optimization for more tips and tricks!
Let’s get started!
Step 1: Go to your page list and click the page you want to edit
Step 2: Add a Gallery Block where you want the image to be
Hover your mouse over the page and find the circle button to “add block.” Click this to open the block choices.

Step 3: Select Image Block
The easiest and fastest way to find your block is to start typing in the search bar above the choices. Image blocks are in the Common Blocks category. As soon as you see it, click the option to add the block where you selected.

Step 4: Upload Your Images
You’ll want to select multiple images at the same time. To do so, hold down the ctrl key (windows) or the cmd key (mac) while you click and select your images. This will select the images you want. To deselect them, continue to hold down those keys and select the image again to remove the highlight and stop the selection. Once you have all the images selected for your gallery, you can click the “open” button and they will be added to the gallery block.
*Please note, for best results, you’ll want to use the same size image for all of the files. The block can auto crop them if you do not. It will just change the ratio and focus of the image used. Also, the maximum size for your PDF is 8mb. Any larger and the site can not accept it.

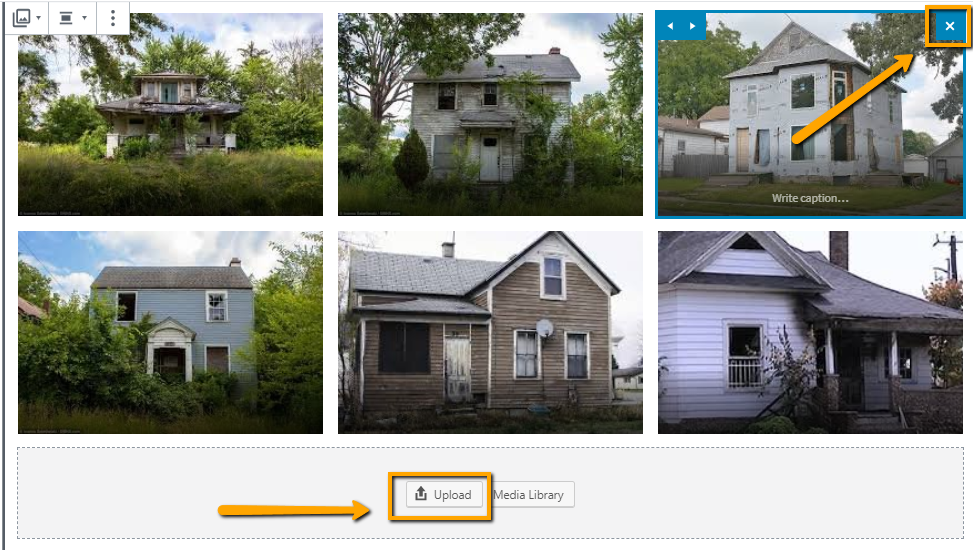
You can add or remove images to the gallery block
To remove an image: Select the image to be removed and click the “x” in the top right corner
To add more images: Click the upload button below the current images and select the images to add to the gallery block

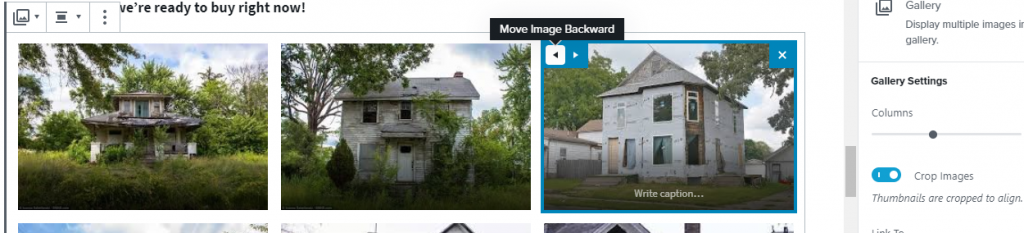
Step 5: Arrange Your Gallery Block Images
You can rearrange your images by clicking on the image within the block and using the arrows to move the block to the right or left of another image. Continue to do this until they are organized how you want them.

Step 6: Update Gallery Block Settings
Columns: Choose the number of images to display side-by-side before beginning a new row
Crop Images: Automatically resizes the images for a clean format, regardless of the original image size *recommended*

Step 7: Click Update on the Top Right and You’re Done 🙂
You have just added your gallery block!