An anchor link (also known as a jump link) lets users quickly navigate to specific sections within a webpage by clicking a link that jumps to a specific location on the same page.
Anchor links are typically used for long or text-heavy pages so that visitors can navigate quickly to a specific part of the page without having to scroll as much. For example, you might want to create a table of contents near the top of your page, and use anchor links so that visitors can jump to a particular section.
Setting up anchor links on your Carrot website is a two-step process:
Step 1: Setting the Anchor Point
First, you’ll set up the “Anchor” where you want people to be taken to when the jump link is clicked. If you’re setting up a Table of Contents, for example, you might set up anchor points for each of the H2 or H3 headings that break up the different sections of your page.
- Click on the part of the page that you would like the link to take you to once clicked. This is the section of the page’s content that the site visitor will be brought/auto-scrolled to. We recommend setting your anchor on a Heading block.
- Next, in the right-hand sidebar under Block settings, click on the “Advanced” drop-down menu. In the field marked HTML Anchor, add a name for your anchor.
Name your anchor something short and simple. We recommend just one or two words if possible. If you need to include 2 or more words, include a hyphen between the words. (No spaces!)
For example, if you are going to bring users to a section of the page that shows them how to contact you, you might name the Anchor Link contact-us-link

Step 2: Linking to the Newly Set Anchor Point
- Click on the button or text that you want the site visitor to click on in order to be brought/auto-scrolled to the destination.
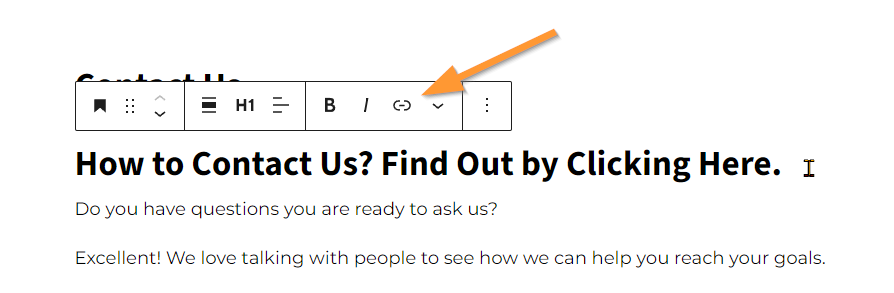
- Next, click on the link icon in the toolbar that appears. The link ( – ) icon is shown in the screenshot below:

- In the text field that opens up for you, enter a hashtag # symbol followed by the name you gave the Anchor Point in Step 1. For example, #contact-us-link
- Hit Enter on your keyboard to confirm this.

That’s it! Clicking on “Find Out by Clicking Here” will now scroll the site visitor down to the Contact Info section that we set an Anchor Point for in Step 1.
