A location page is a page focused on a specific market area, such as a city, state or even neighborhood. There are multiple ways to create location pages, depending on your goals and preferences.
For buyer leads, we recommend creating multiple niche pages that are optimized for buyers searching for homes in specific areas or with specific features. Niches can be location-based (community, school district, etc), feature-based (waterfront, golf course access, etc), or situation-based (relocating, first-time homebuyer, etc).
This tutorial will cover using the Locations-Legacy feature to attract real estate buyers for specific areas.
Let’s get started!
ℹ️ You can also use Carrot’s Auto-Location Pages to quickly create location pages based off of your homepage content. These are popular for investors looking to attract motivated sellers in different locations. Check out our Location Page Strategy tutorial to learn more.
What are Locations-Legacy pages?
A Locations-Legacy page is designed for you to easily build the page in a way that allows you to rank for that niche, add properties in that niche, and make the page aesthetically appealing to potential home buyers.
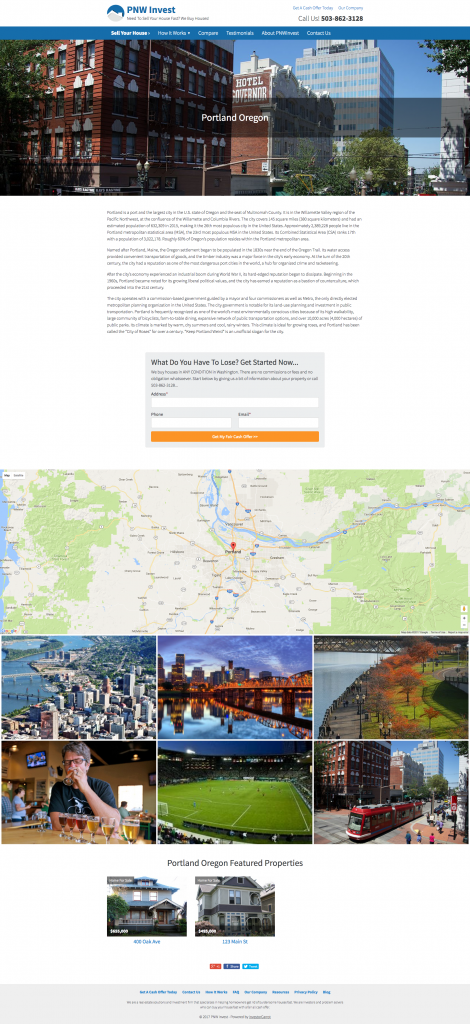
A Locations-Legacy page includes a featured image at the top of the page, an embedded map, a gallery of images and featured properties. It’s ideal for real estate agents who want to showcase related Properties from a chosen area together on one page. Here’s an example:

Notice that your featured Properties are automatically shown at the bottom of this page. Here’s how to create one of these pages:
How To Create A Locations-Legacy Page

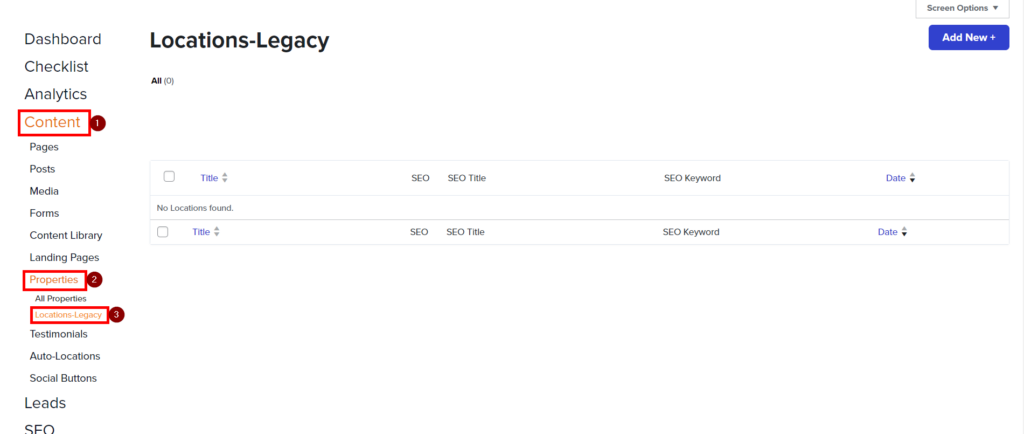
Step 1: Click “Content” on the site to add landing pages

Step 2: Select Content > Properties > Locations-Legacy

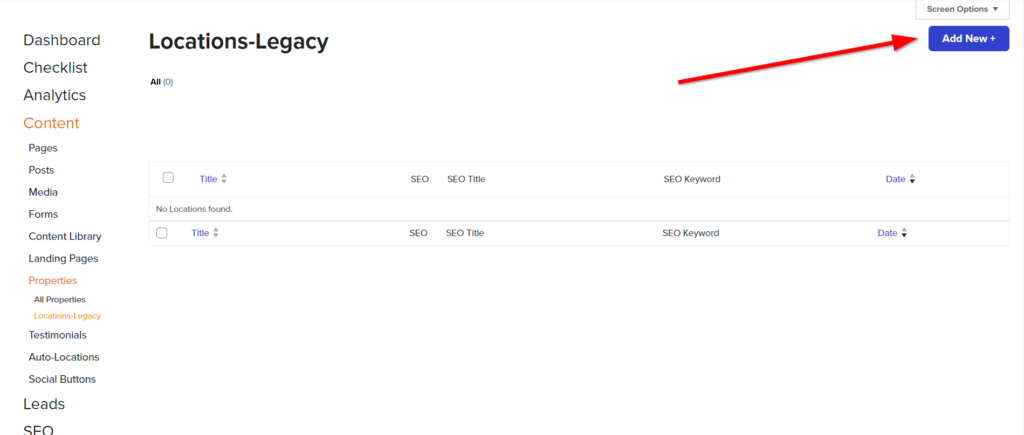
Step 3: Add a New Locations-Legacy Page
Click the orange button “Add New” on the top right of the screen.

Step 4: Write The Locations-Legacy Page Information
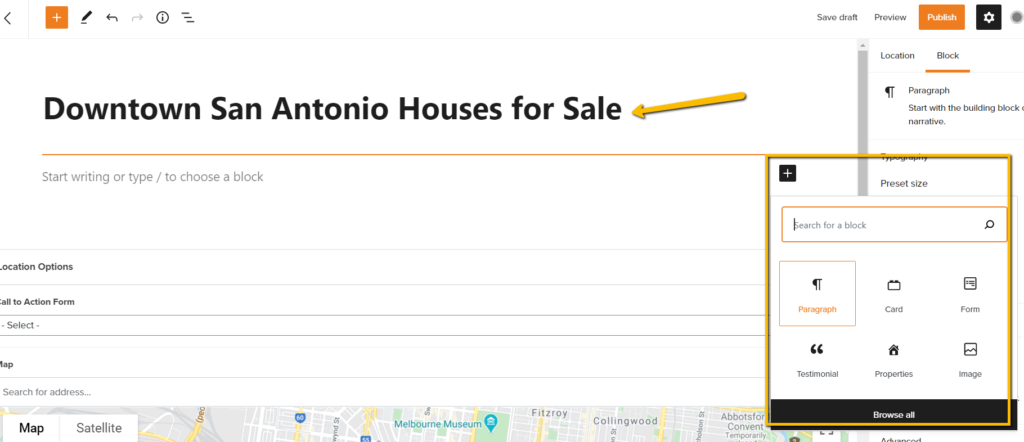
The title should be keyword you are targeting; by default it will become the ending of your URL. The example below read “Downtown San Antonio Houses for Sale.”
Insert a couple of paragraphs with headlines about the key features of your niche, for example history, education, activities, and demographics. You can build this section out as you would any page using the Visual Editor and blocks.

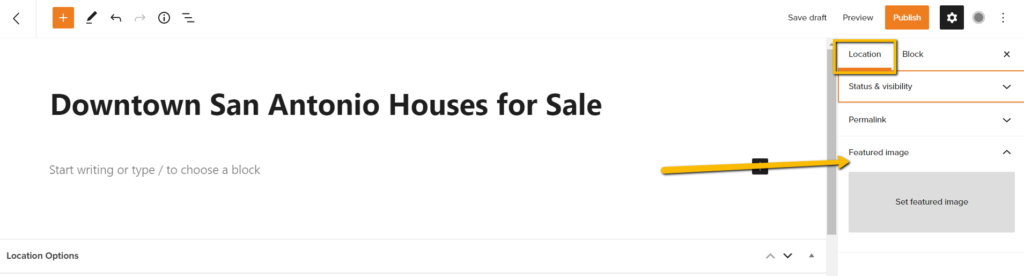
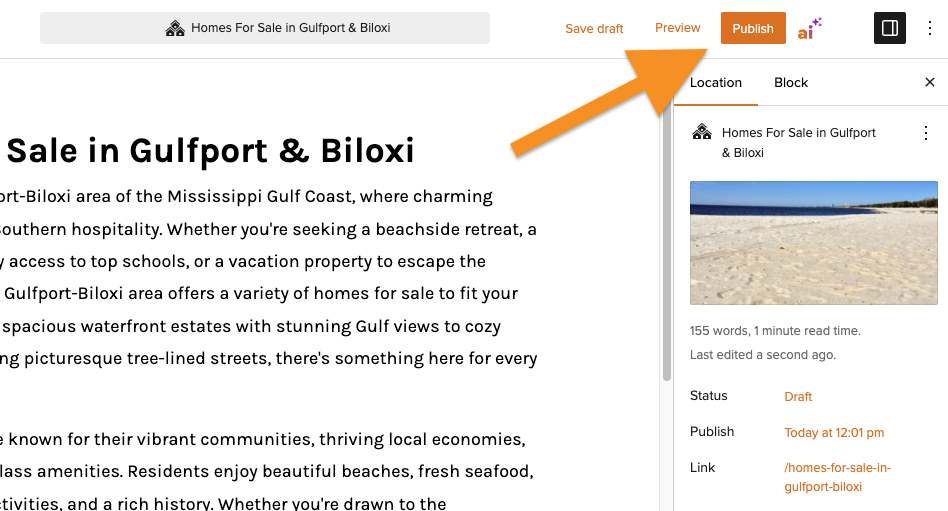
Pick a featured image (set on the right) that represents the niche well. This will be shown on the top of the page and as the image on the /location page that lists all of your location niches.

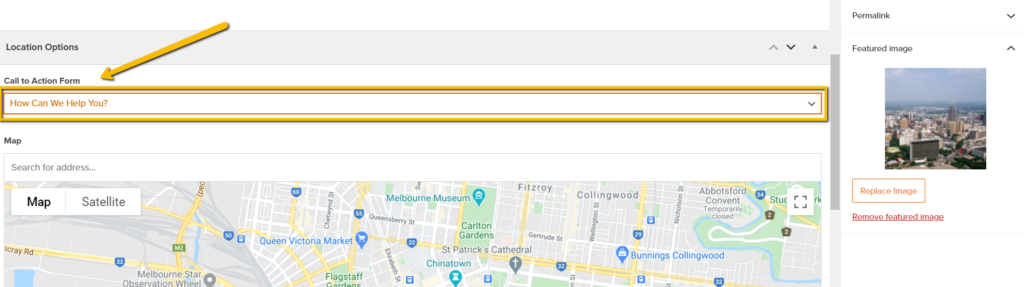
Pick a form that you want leads to fill out.

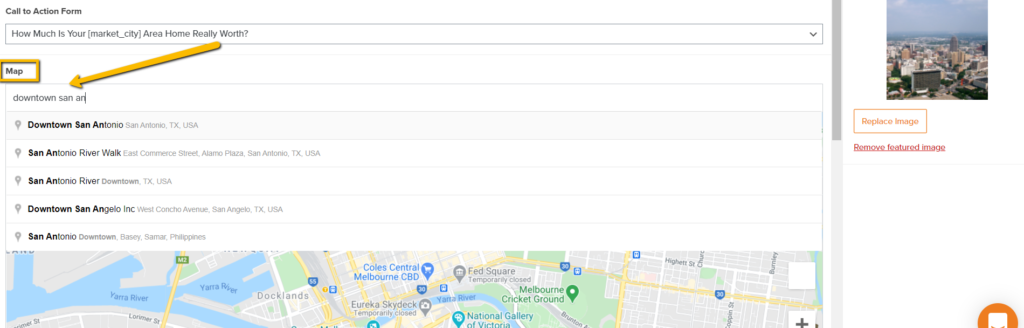
Add the location to have a Google Map appear on the page.

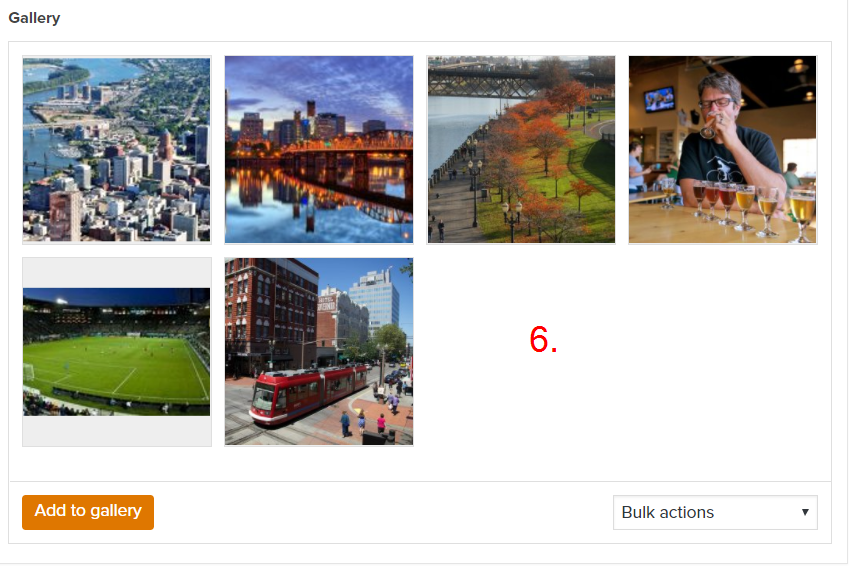
Add a gallery of images that promote the niche or local area, to give your visitors an idea of what’s special about this place. (Don’t add your properties here, we will get to that shortly.)

Step 5: Choose Properties To Link to Your Locations
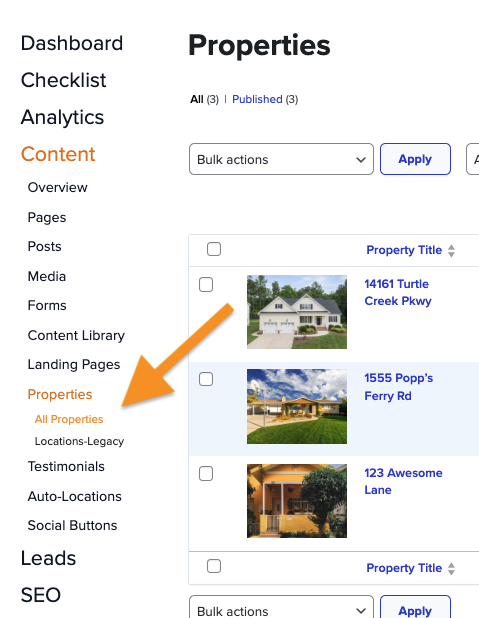
After you have created a location you can go into your Properties and tell that property to be associated with your newly created location. To do that simply visit the list of All Properties in your dashboard, and select the property you’d like to edit:

Step 6: Select A Specific Property’s Location
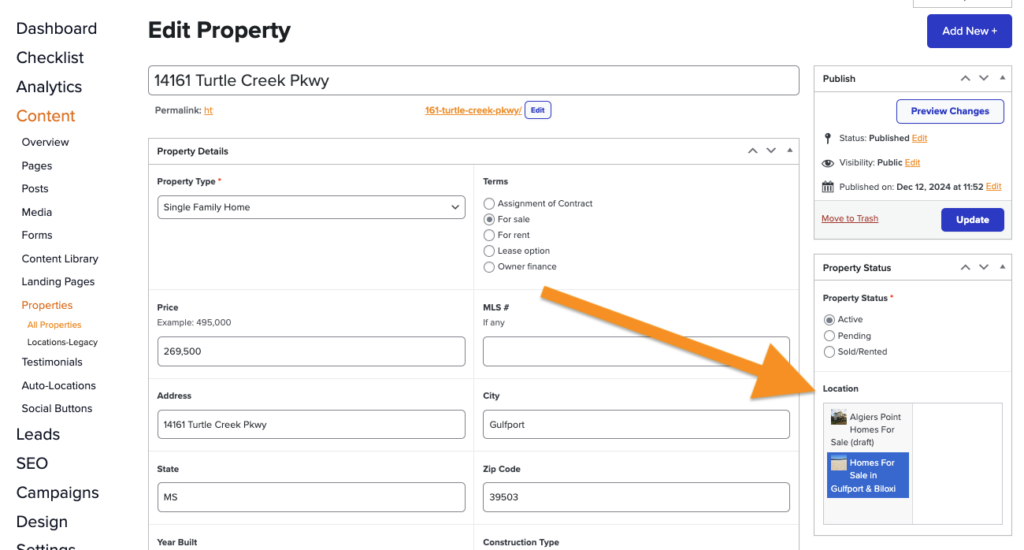
While editing a property, select the Location-Legacy page you’d like to feature it on:

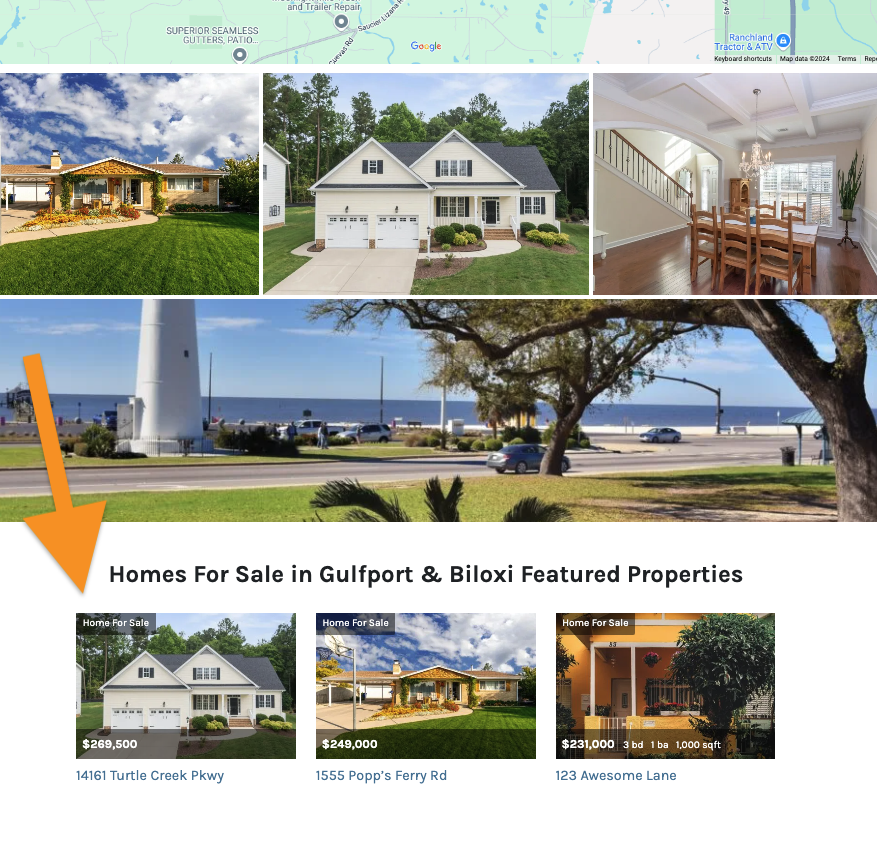
The selected Properties will now be featured at the bottom of your Location-Legacy page:

Step 7: Publish Your Page
Once you’ve updated everything to your liking, be sure to publish the page:

That’s it! You have successfully added your locations page. 🎉
