Introduction
When editing your Carrot site, you may want to add some 3rd party widgets on your pages to help differentiate your content, demonstrate your credibility to leads and heighten user experience. These are added manually to individual pages via either JavaScript or an iFrame embed, and are shown to users on a specific page for them to view and interact with. Some examples of these widgets are:
- BBB Dynamic Seal
- Google/Facebook Reviews Widgets
- CRM Forms
- Calendly Scheduling Widgets
- Various Elfsight Widgets
You can now use our Inline Script/iFrame block to easily add these 3rd party widgets to your pages. This block accepts any code with a <script> or <iFrame> tag.
Let’s dive into how to use it below!
Note: This guide covers adding scripts to pages that will be visible to leads, not site-wide tracking scripts or live chat scripts. For information on installing site-wide tracking and live chat scripts, we have a great guide on that here.
Our New Inline Script/iFrame Block
This guide is particularly addressing any code that contains a <script> or <iFrame> tag in it, which can be determined by the very first piece of text in the code. Here’s an example:

Anytime you obtain a 3rd party interactive widget and install it manually, it will almost always be in the form of JavaScript or an iFrame embed. To add these to your Carrot site, you’d want to use our new “Inline Script/iFrame” block, which accepts any code with a <script> or <iFrame> tag:

Historically, you would need to use an “HTML block” to add these scripts, which would require our team to dive in and install it for you. However, we’ve recently added this new block so that you can add scripts and iFrames at your own discretion!
How to Add A Script or iFrame On-Page
Step 1: Obtain Your Script or iFrame
If you decide to add a 3rd party widget to your site, be sure to shop widgets from a reputable source. Once you’ve decided where you’re going to get your widget, follow the 3rd party’s steps in obtaining the Script or iFrame for it.
Step 2: Determine Where You Want It
Once you have your script/iFrame, figure out where you want it on your site. If you’re adding a reviews widget, you may want to add it somewhere specific on the homepage or add it to your testimonials page.
Step 3: Place an Inline Script/iFrame Block
Once you’ve determined a location for your script, go ahead and add our new “Inline Script/iFrame” block.
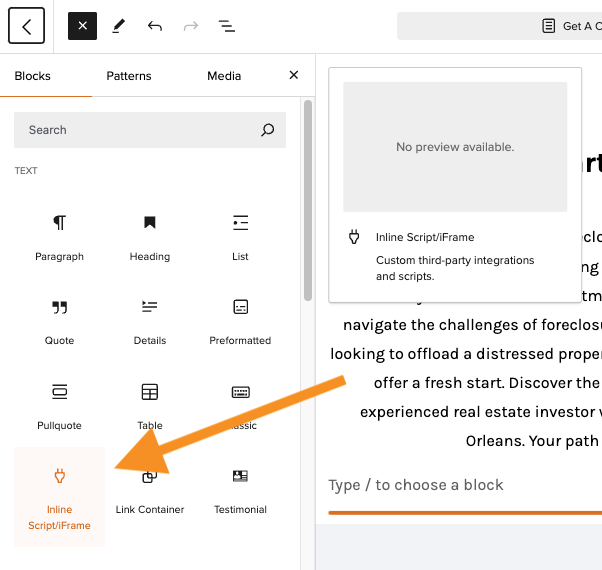
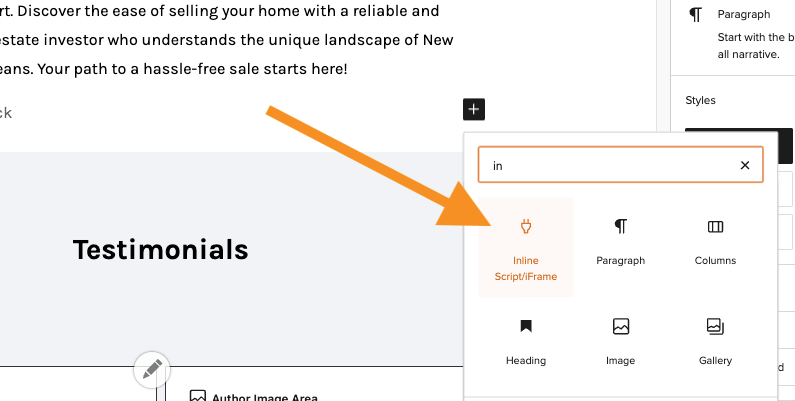
There are multiple ways to add a new block with Carrot’s Visual Editor (learn them all here). When adding a new block, search for or select the “Inline Script/iFrame” block:

Step 4: Paste Your Script and Save!
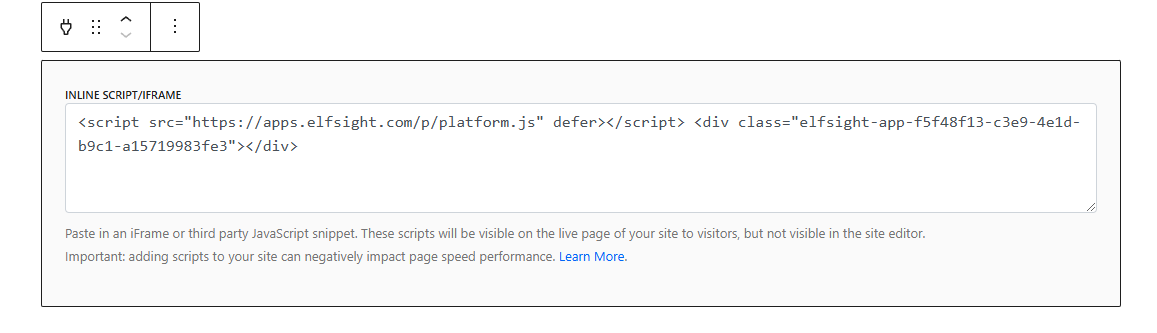
Now that you’ve got your block placed, go ahead and paste in your script from your provider, then save/publish the page. Your widget won’t display in the editor, and should look something like this:

You’ll also notice that when you preview the page to view your script/iFrame in action, you’ll be shown a message that looks like this:

That’s because when you are logged in as an administrator on your site, the script/iFrame won’t be activated. To properly preview your script, load your site up on a new incognito browser where you are not logged into your Carrot account!
Voila! You’ve successfully added a script or iFrame.
Conclusion:
Use our new Inline Script/iFrame block to easily add a script or iFrame. Save your changes and preview your new 3rd party widget in an incognito browser.
If you still don’t see your widget in action, go ahead and reach out to us so we can help you find out why!
Learn More About 3rd Party Tools
New to Carrot?
Welcome!

Here’s our full guide for what to do when getting started with your Carrot website:
Want Us to do Some
Editing for You?

You are busy doing what you do best, running your business. Leave the site work in Carrot’s hands.
