If you’re looking for a way to insert an interactive Google map of a location into your site’s content, we’ve got you covered! We’ve added a [map] shortcode so that you can easily add Google maps without having to install any scripts. You’ll want to avoid adding Google Maps scripts to you pages as that can affect your sites load speed, and affect your scores when running a Google Pagespeed test.
Let’s dive into the different ways you can use the shortcode below!
Already know about the shortcode but need installation steps? Click here to jump further into the guide!
Option 1: Embed a Map With Your Company Address
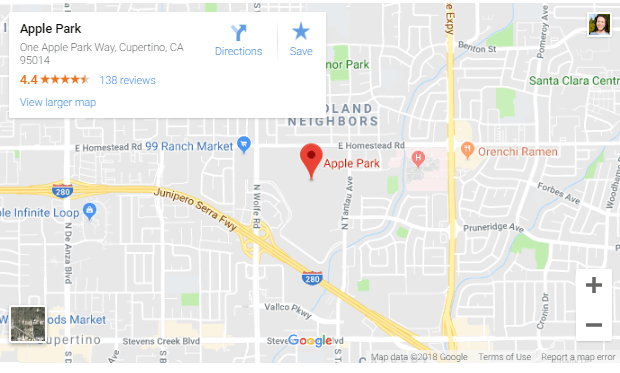
The [map] short code will insert the map for the company address you have set in your site’s settings.
It’s super simple to use. Simply insert [map] into your content using a paragraph block and the map will display on your page where that was inserted. Save your changes and you’re done! Please see below for how it appears by default:
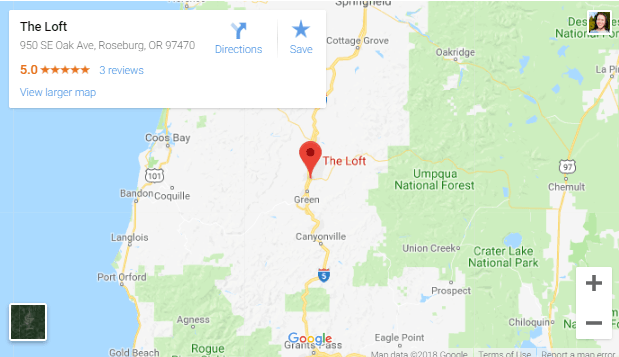
Option 2: Override Map Embed Address
If you want to override your company address used in the map, you’ll start with the same code [map] and add an address into the brackets to override the settings, i.e: [map address="INSERT ADDRESS BETWEEN QUOTES"]. Here’s what that looks like:
Note: Alternatively you can use coordinates to display you address if you know your business/addresses coordinates.
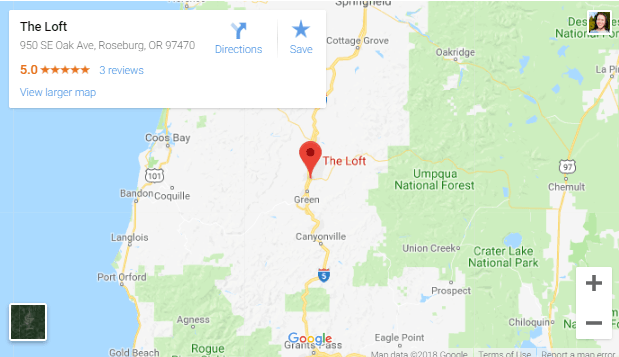
Option 3: Change Zoom Level For Your Map Embed
To change how far the zoom is on the map, you’ll add zoom to the end of the short code. For example, [map address="The Loft 950 SE Oak Ave Roseburg OR 97070" zoom=8]. The zoom level can be anywhere between 0 (the whole world) to 21 (individual buildings). This image uses zoom=8.
How to Add the Shortcode to Your Page
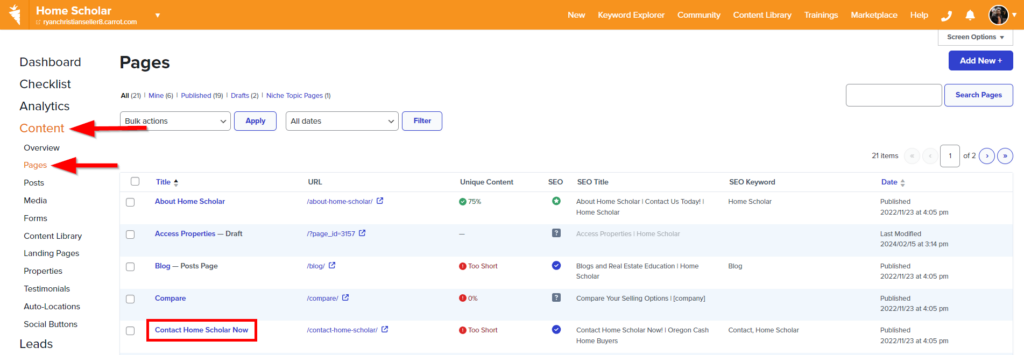
Step 1: Edit Your Page
Head to your content > pages section, and click on the page you wish to add a map to.

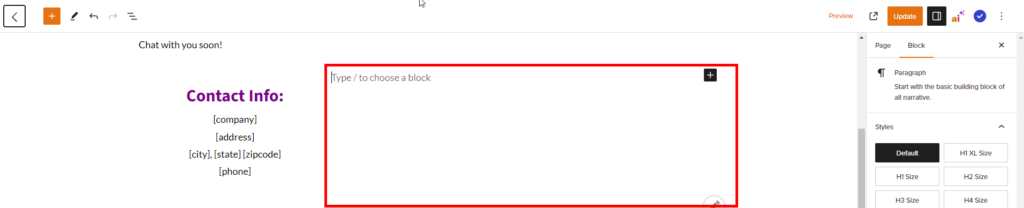
Step 2: Determine Where You Want the Map
The [map] shortcode can be placed in an formatting-type block, such as a columns block. For this example, we will be placing the map on our Contact Us page, in a column next to our contact info.

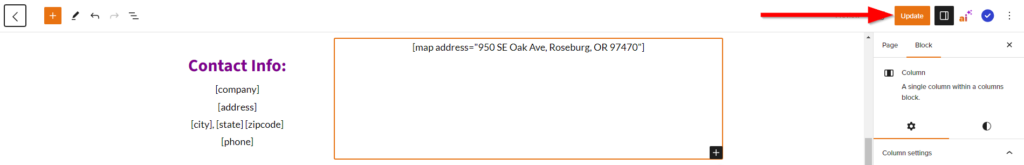
Step 3: Add Your Shortcode and Save
Add the shortcode to your paragraph block using the syntax shown in the above options, then save your page.

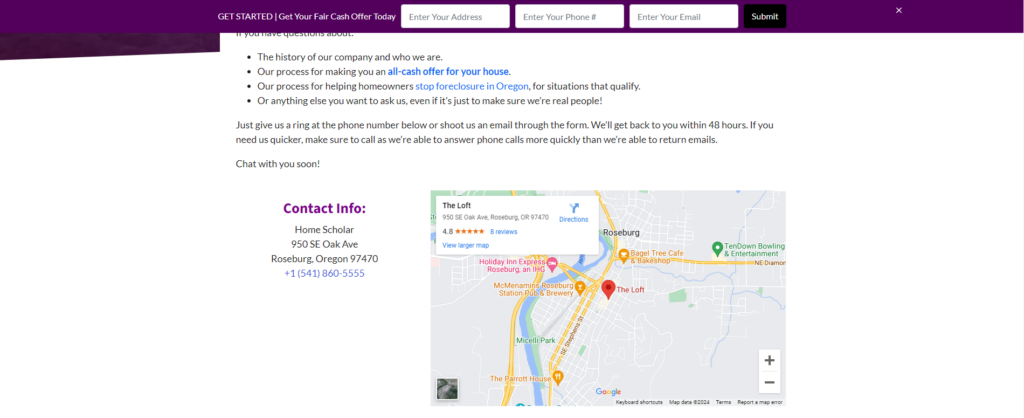
Then check out the result by previewing your page.

That’s it! You’ve now successfully embedded a Google Map. This will help a ton with localization without needing to install scripts that could affect your site load speed!
Learn More About Shortcodes and Google Tools
- Shortcodes Explained
- Connecting to Google Search Console
- Installing Google Analytics and Google Tag Manager
New to Carrot?
Welcome!

Here’s our full guide for what to do when getting started with your Carrot website:
Want Us to do Some
Editing for You?

You are busy doing what you do best, running your business. Leave the site work in Carrot’s hands.
