The Visual Editor is a powerful tool with a wide range of building blocks that allow you to create and personalize your web pages in countless ways. With so many options, you can truly make your website your own. And now you have even more design customization options on Carrot!
Our Block Patterns are pre-built templates – curated by Carrot’s design team – that simplify your website-building experience. They’re designed to make it easier than ever to add images, CTAs, FAQs, and other content to your pages quickly.
🎉 Our team of in-house website designers recently added 50 new pre-designed Block Patterns so you can easily customize your website and make it look as unique as you are. You can expect to see more design options roll out over the next few months, so stay tuned!

Instead of painstakingly building each section block by block, Block Patterns allow you to achieve your desired layout with just a single click. You can easily replace the placeholder content with your own information, saving you time and effort. It’s as simple as that!
Let’s dive in and learn how to use them!
Where To Find Block Patterns
Block Patterns are available on each page’s Visual Editor screen.
First, go to your site’s Dashboard. Then navigate to the Content menu, then to Pages, and click a page to edit.
You can find Block Patterns via the orange plus “➕” icon on the top left of your page editor or within your page content wherever you click the plus “➕” icon to add a new block to the page. (To learn all the ways to add a new block or block pattern, check out this tutorial.)
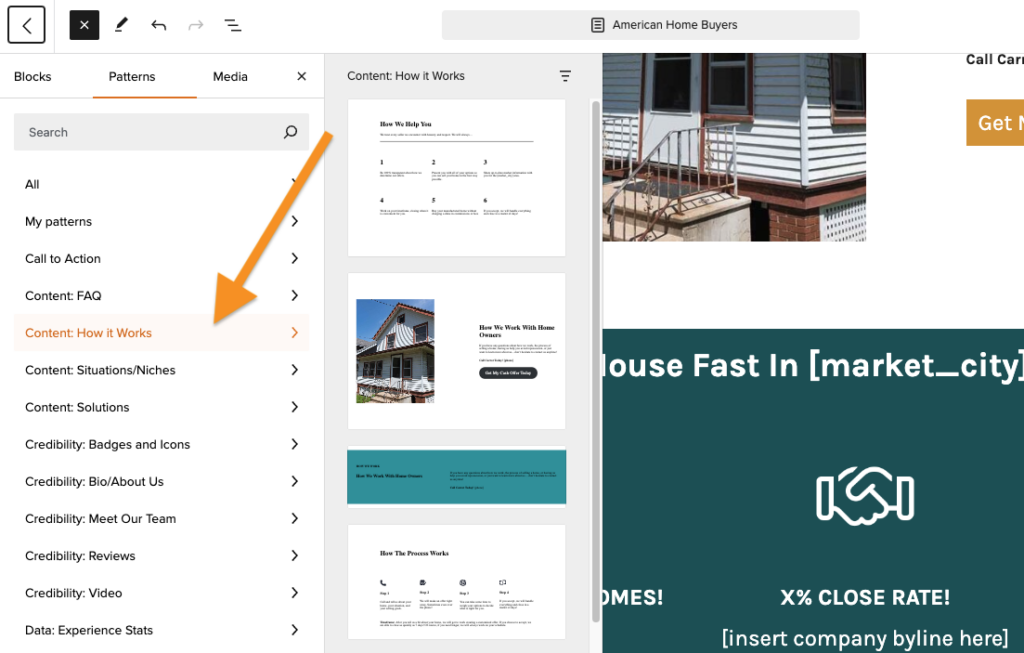
Navigate to the Patterns section of the blocks library to start exploring:

The block patterns you see are pre-loaded with your brand colors, so they’ll seamlessly blend into your website’s look and feel.
Feeling creative? You can edit these patterns and add content, then save them to “My Patterns” for easy use on other pages.
Use Pre-Built Block Patterns to Customize Your Website and Increase Conversions
Block patterns allow you to quickly and easily differentiate your Carrot site from the competition. They can also help you increase conversions and generate more leads!
Personalization, credibility, and differentiation – these are the major three components to increase conversion. Adding these elements ensures that your site not only stands out from other websites, but it also improves overall user engagement, increases trust, and converts your visitors into leads.
Let’s show you a few of our favorite ways to do this with block patterns:
Personalize Your Site with Block Patterns
Faceless entities are never going to generate the same level of engagement or trust compared to a friendly face!
Our members often report significant improvements in their initial conversations with leads when they get on the phone with people who are already familiar with the business owner from the website.
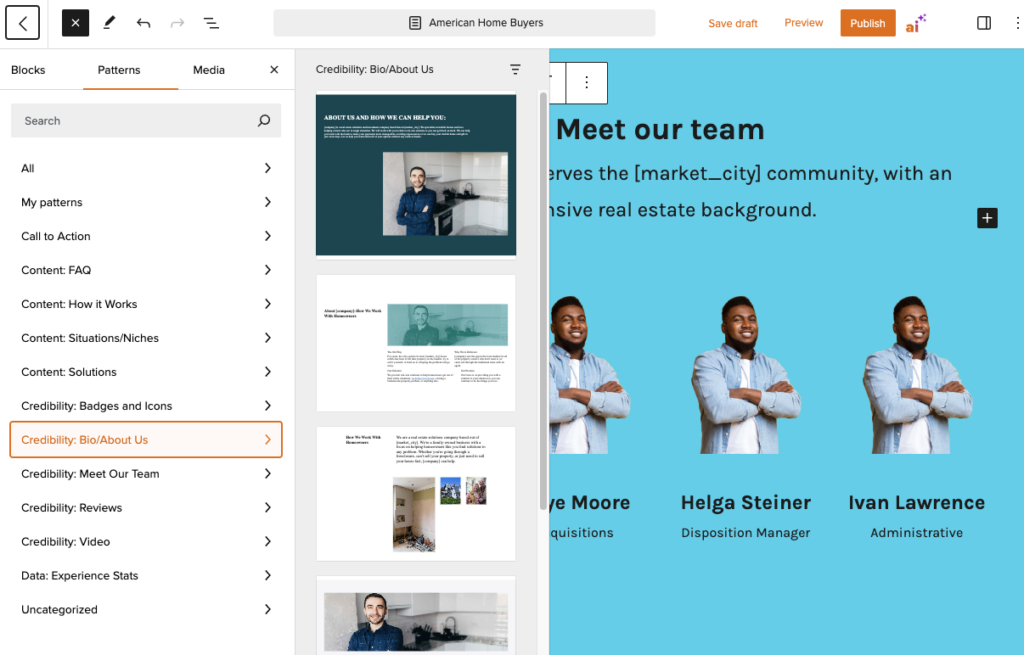
Using block patterns like one of our Bio/About Us blocks or the Meet Our Team block can warm up your leads before you ever speak with them.

From video blocks to a variety of image and text layouts, adding personalization to your pages is now a breeze. Simply add your favorite block pattern and swap the templated images and text to fit your brand!
We generally recommend having at least one image of the business owner on the homepage as well as the About Us/Our Company page.
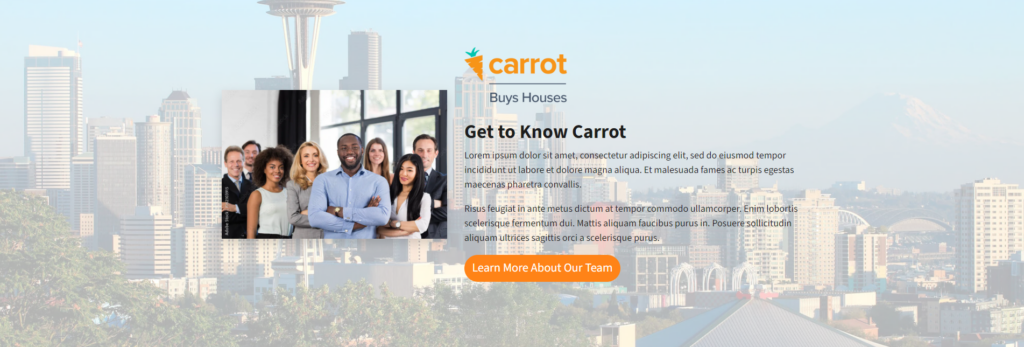
You can also use block patterns to localize your website. Site visitors are more likely to entrust their information and business to you as a local owner and operator in their market versus a competitor site that contains more generic stock images.
For example, using the following Bio/About Us block pattern, you can swap out background images that feature your local market area and solidify your local credibility while still keeping them focused on the content:

Build Credibility with Block Patterns
Your site should answer one of the primary objections visitors may have when on a page: is this business legit?
We’ve built a wide range of block patterns to help you easily showcase your credibility, trusted reviews, and experience. These elements are vital to providing the proof visitors need to entrust you with their business or personal information.
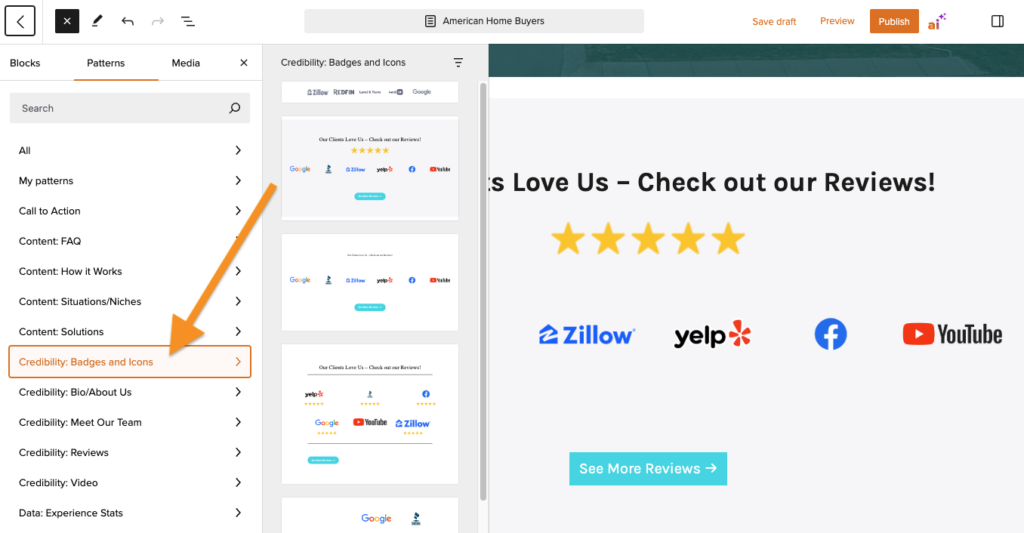
Want to showcase your press mentions, association memberships, BBB accreditation or social media reviews? We have a variety of Badges and Icons block patterns to choose from. Simply choose your favorite version and you can edit images, information and links to suit your business:

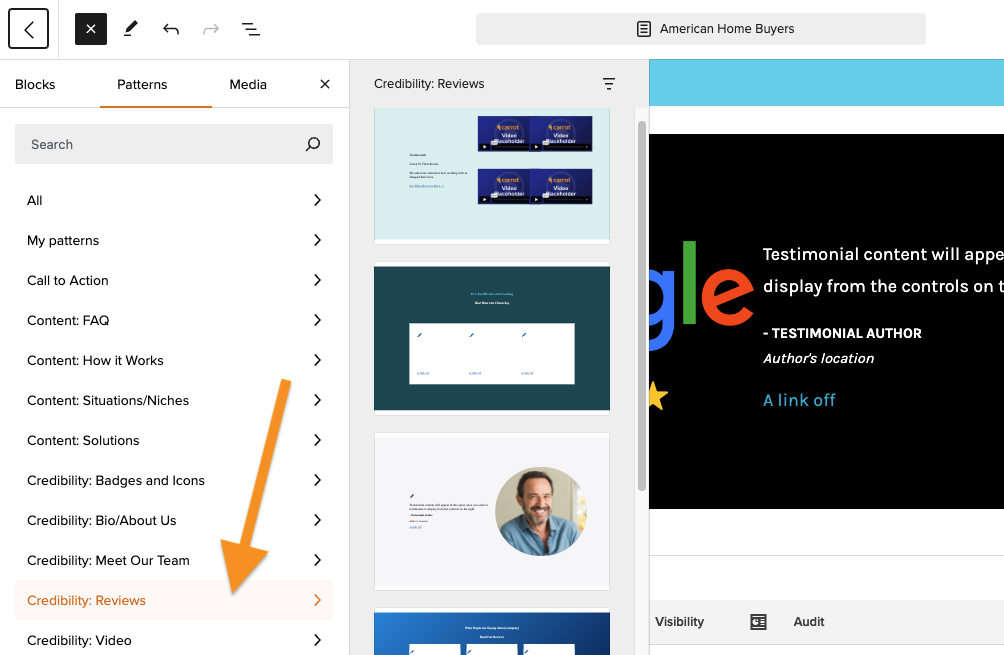
For those looking to add attractive testimonials to their homepage (which we highly recommend!) we’ve created an assortment of clean, distraction-free Reviews block patterns. Use these to add written testimonials or insert video reviews, solidifying your expertise and credibility:

Differentiate Yourself from Competitors with Block Patterns
Make your website stand out visually and quickly show your visitors what makes your company better than the competition with block patterns.
We have more options than ever for you to explain how your process works, show off the solutions you provide, the situations and niches you serve, and share your experience.
For many of our real estate investor members, explaining how the process of buying or selling a home works is crucial to converting website visitors into leads. We’ve added more How It Works patterns to give you a variety of options to swap out the pre-populated sections of your site in favor of something different:

Want to update how you showcase the situations you help people with and the niches you serve? Try out our new Situations/Niches block pattern:

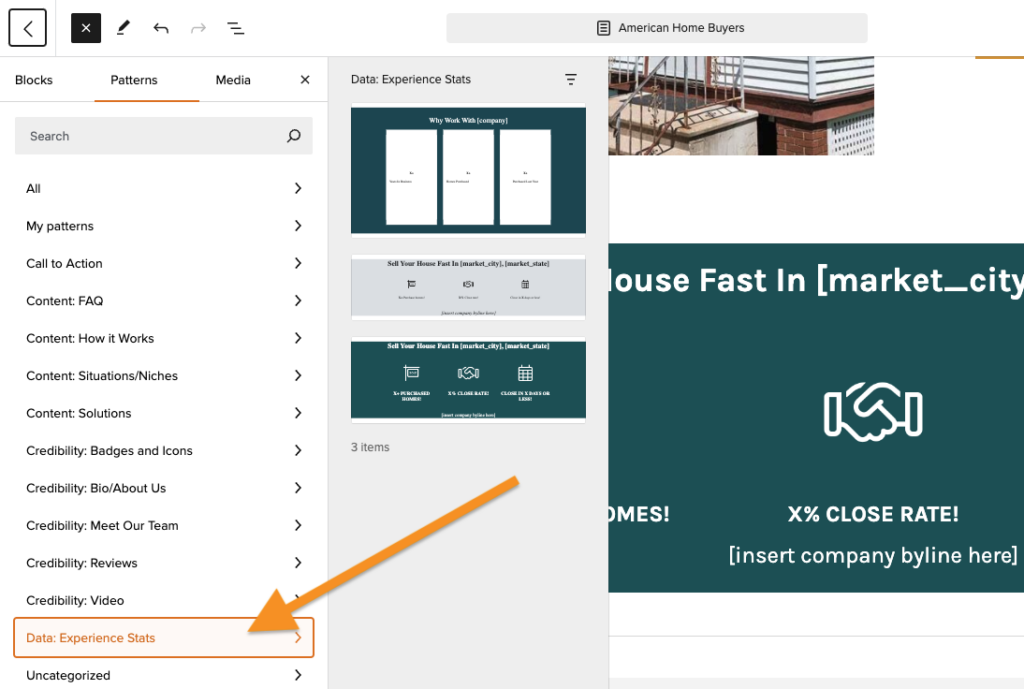
You can also use one of our new Data: Experience Stats patterns to differentiate yourself from the competition:

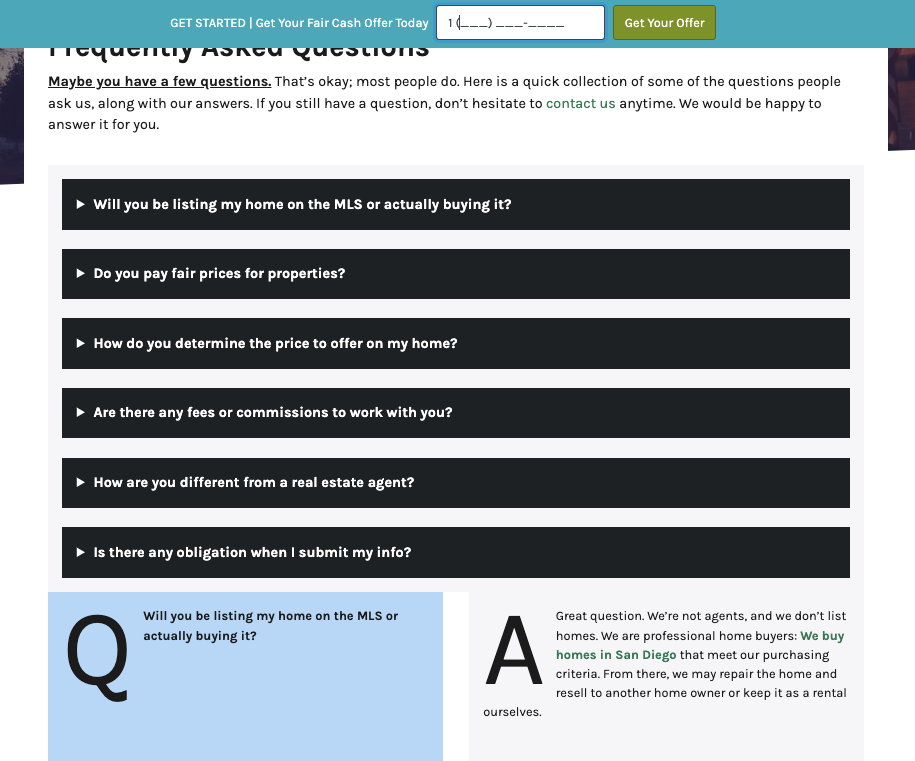
Quickly revamp your Frequently Asked Questions page or feature an FAQ element within a high converting page (such as your homepage or How It Works page) with two new FAQ patterns:

The options to personalize, customize, and add credibility to your Carrot site with block patterns are endless. We’ll continue to add more design options in the coming months, so stay tuned!
Using & Editing Block Patterns
To use a block pattern, you can add it to a specific location on the page or click the pattern, and it will insert at the end of the page.
If you want to add the pattern at a specific location, click the area of the page you want the pattern to be. Once your pointer has selected the location, click the pattern you want to be inserted there.
Editing Block Patterns
Once you have your block pattern on the page, you can start editing the placeholder details by clicking the image or content. You can then delete the information or build upon the information, removing anything you don’t need along the way.
(If you’re new to editing pages on Carrot, check out this tutorial for more tips.)
Conclusion
We know it’s important to you that your site “doesn’t look like every other website.” Using Block Patterns is a great way to do that!
Carrot offers a variety of Block Pattern styles for the most important sections of a site. All you have to do is pick your favorite style and add your information. You can use any Block Pattern on any page.
Learn More:
- How to Create Block Patterns (Reusable Blocks)
- Customize Your Pages with the Visual Editor and Blocks
- How to Convert Your Page to Blocks
New to Carrot?
Welcome!

Here’s our full guide for what to do when getting started with your Carrot website:
Want Us to do Some
Editing for You?

You are busy doing what you do best, running your business. Leave the site work in Carrot’s hands.
