In this video, we’ll demonstrate an example of building a high-performing page layout using the visual editor and blocks. You’ll get to see many different types of blocks in action!
For this example, we’re using a Carrot site with the Aspen design style, one of our Premium Designs. (Learn more about changing your site’s design.)
Here are some key points in the video that cover each section of the page we’ll build:
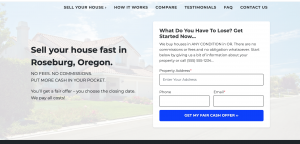
1:50 – 5:10 Hero Section

We demonstrate adding a Hero block, and then adding a Heading and Paragraph block within the Hero block.
Note: You can only add one Hero block per page.
Learn more about using Hero blocks
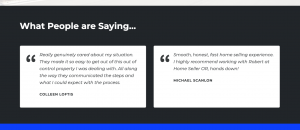
5:10 – 9:12 Testimonials

We demonstrate using a Group block along with the Card block and Testimonial block to add a 2-column display of testimonials to a page.
You’ll also see how to use the Spacer block to add a visual separation between items.
Learn more about adding Testimonials
9:12 – 12:37 Listing vs Selling to Us

Here we demonstrate using another Group block to create this blue full-width area. We use a Columns block to divide the full-width area into 2 parts.
We add a Heading block to the left column, then we add a Paragraph block and a Button block to the right column. We set up the Button so that it links to another page on our site.
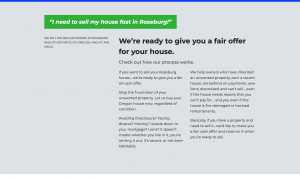
12:37 – 18:09 “I need to sell my house fast”

Once again, we use the Group block to create a new full-width area.
We use a Pullquote block to add a short, eye-catching piece of text near the top.
Then we use Columns, Paragraph and Heading blocks to mimic the example page we’re trying to recreate.
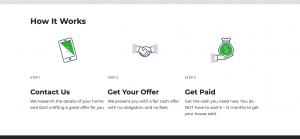
18:09 – 21:59 How it Works

Here we recreate the 3-step “How It Works” section by adding a Heading block, then adding 3 columns below it using the Columns block.
We then use Image blocks, Paragraph blocks, and Heading blocks to add content inside each of the 3 columns.
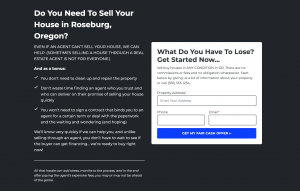
21:59 – 25:08 Content / Form Area

Next, we use another Group block to create a new full-width area with a solid black background.
We use a Columns block to divide the area into two sections, and we use Heading and Paragraph blocks to add content.
We also use a List block, where we change the style of the bulleted list to feature checkmarks.
Then we add a Separator block to create a horizontal line between two of the paragraphs.
Finally, we add a Form to the right column to encourage website visitors to submit their information.
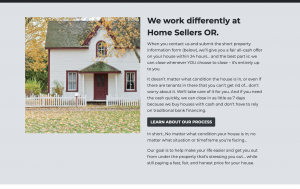
25:08 – We work differently

Here we use another Group block to create a full-width area with a solid gray background.
We use a Columns block to divide the area into two sections, and we add an Image block to the left section.
In the right side column, we use Heading, Paragraph and Button blocks.

