There will be pages and posts that you will want to have displayed full-width, without a sidebar to push content over and offer more (sometimes the same) option on the page. This tutorial will walk you through how you can deactivate the sidebar on a single page of your site and make your content full-width.
Let’s get started!
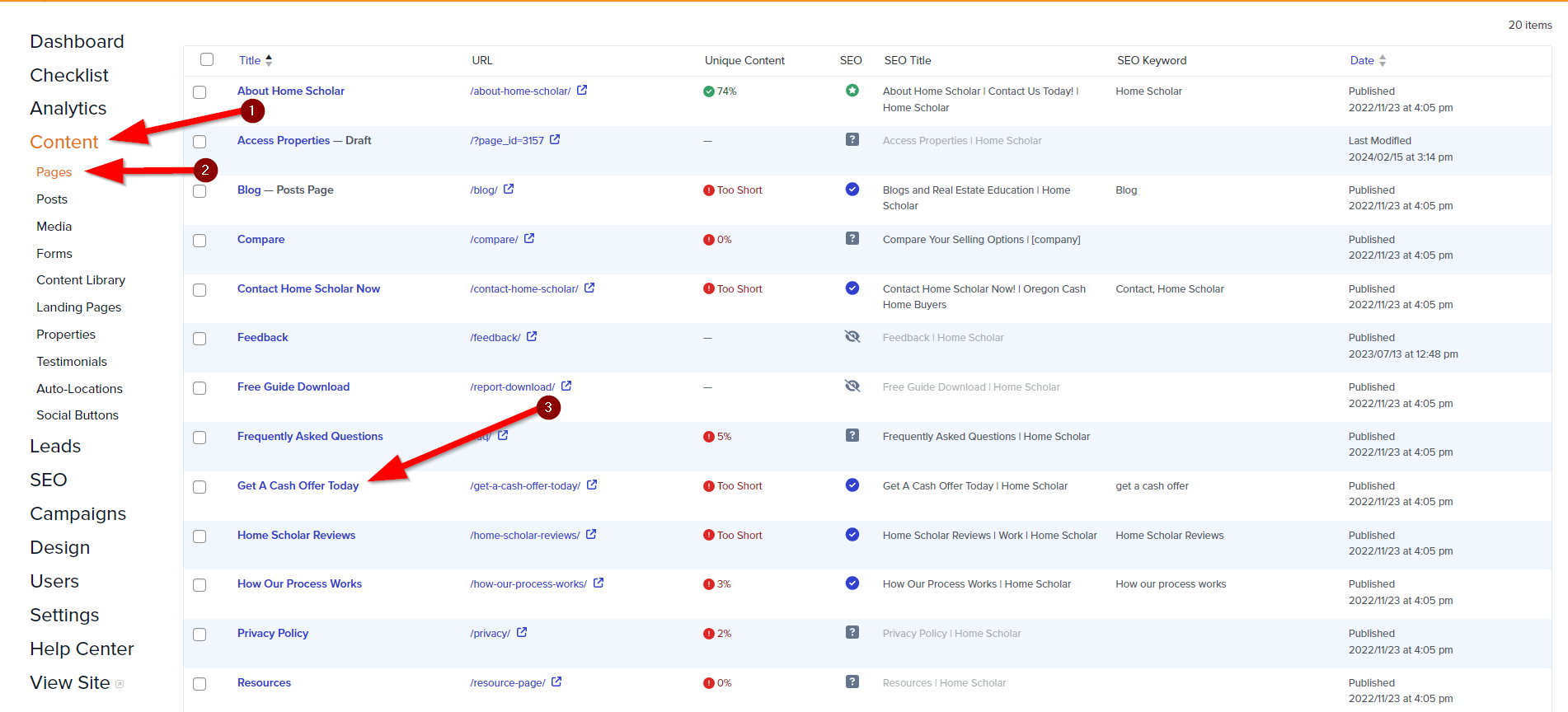
Step 1: Access Your Page List and Click the Title to Edit

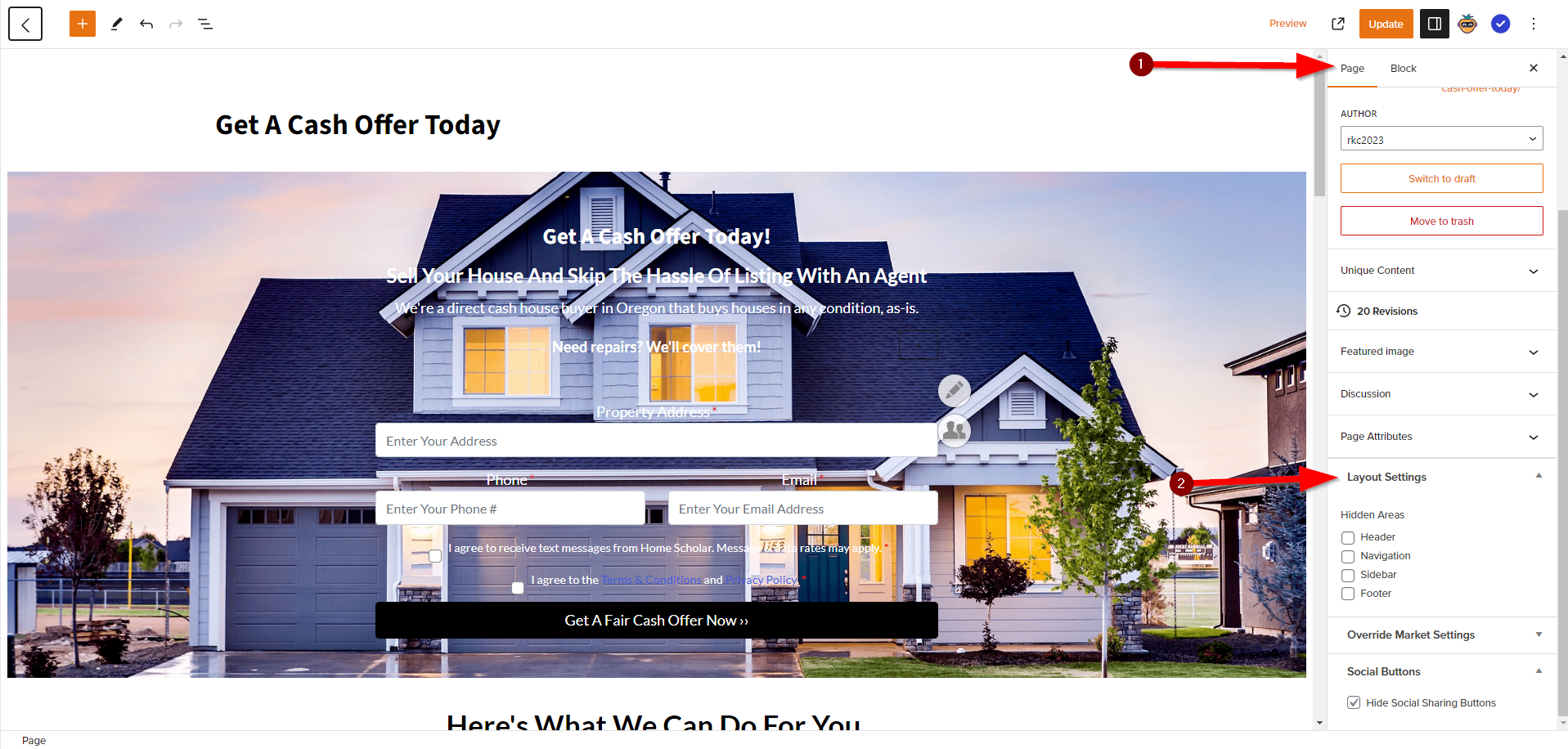
Step 2: Scroll Down to “Layout Settings” In the Right Pane (Page Tab)

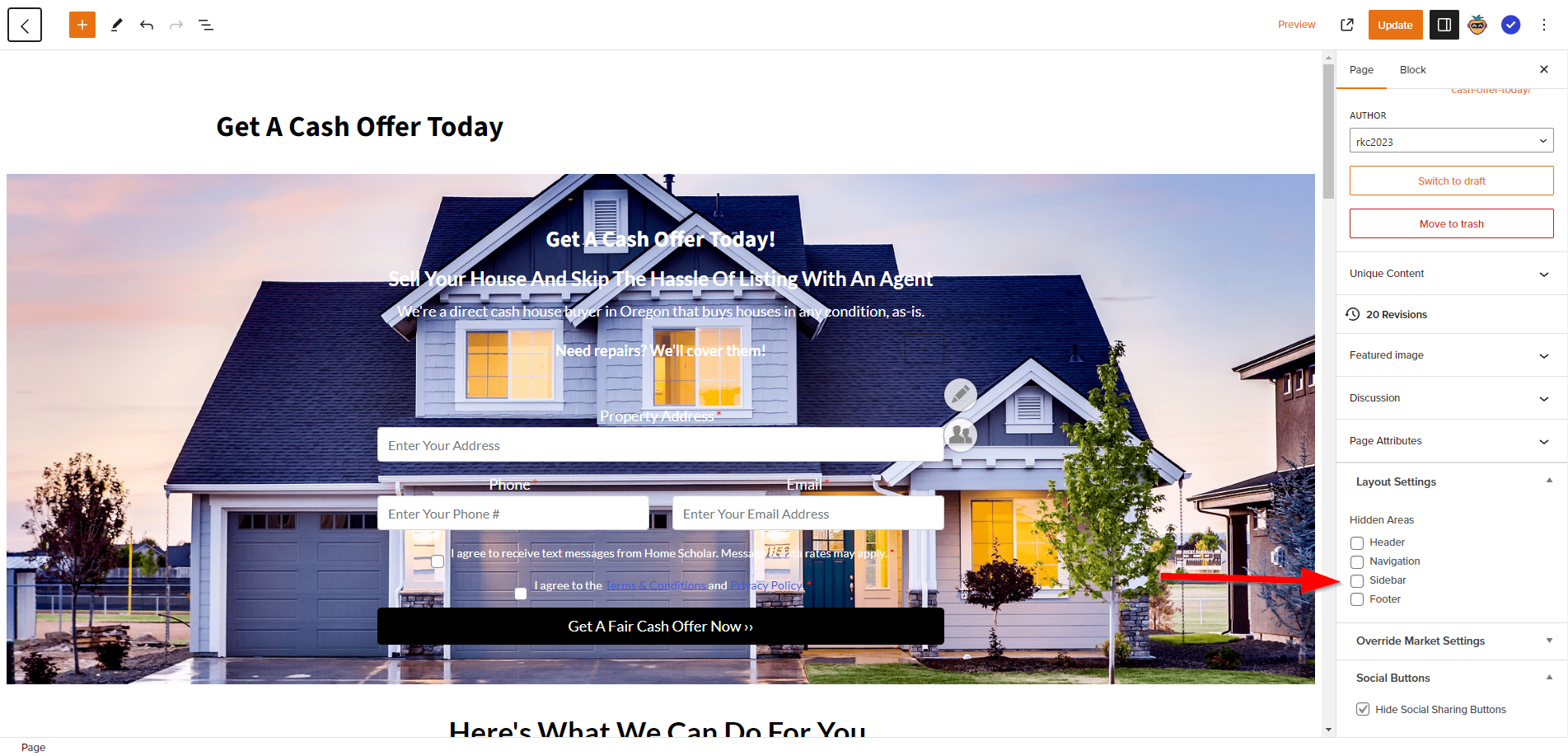
Step 3: Check the “Sidebar” Box
Checking a box in “Layout Settings” will hide the element. You can also hide your header, navigation menu, and footer.

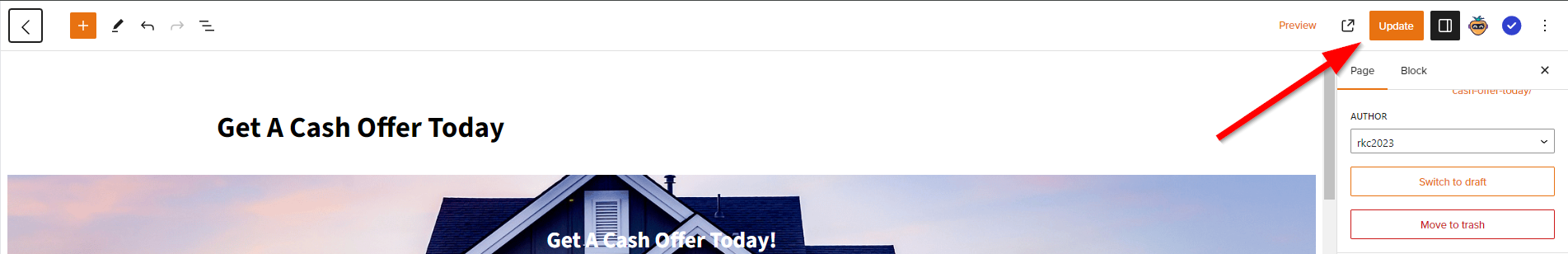
Step 4: Save Your Changes

And that’s it! You’ve successfully hidden the sidebar element on that page. Keep in mind that having a sidebar enabled on a page will prevent that pages content from going full width. So if you are editing a page and notice you cannot set a block to full-width, be sure to disable the sidebar!
