If you’re wanting to add third-party scripts to your Carrot website, we have an option that’ll allow you to easily do that without ever having to touch the code on your website.
Certain 3rd party services like chatbots or tracking pixels require that you add a script to your website or to certain pages on your site. Some examples are:
- Tawk.to, Olark, Facebook Messenger Chat Plugin
- Google Tag Manager / Google Tag
- Facebook Pixel
- Other 3rd Party Tracking Scripts: Screaming Frog / Clickcease
Most of the time, these tools will be site-wide tools, meaning they will be activated on every page of your site. However there are certain cases where tracking scripts can be specific to one page, such as the Google AdWords Event Snippet tracking script. Lets dive into how to install these below!
Note: You’ll need to visit your site in an incognito window to ensure your script is working. This guide specifically covers the addition of scripts that are not considered to be on-page content, and won’t be shown to visitors/leads. These are typically used for tracking, split testing, analytics, or live chat integrations. For instructions on installing an on-page script such as a Calendly Widget or Google Reviews widget to a specific page (rather than site-wide), please refer to this guide here.
Part 1: Site-Wide Scripts
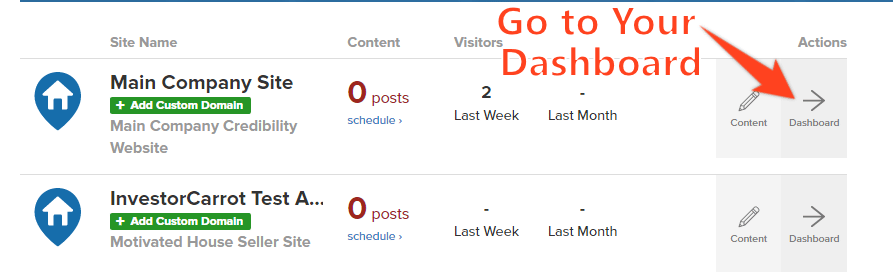
Step 1: Go to your site’s dashboard

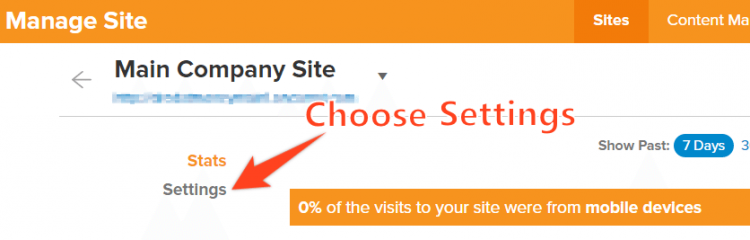
Step 2: Open your site’s “Settings”

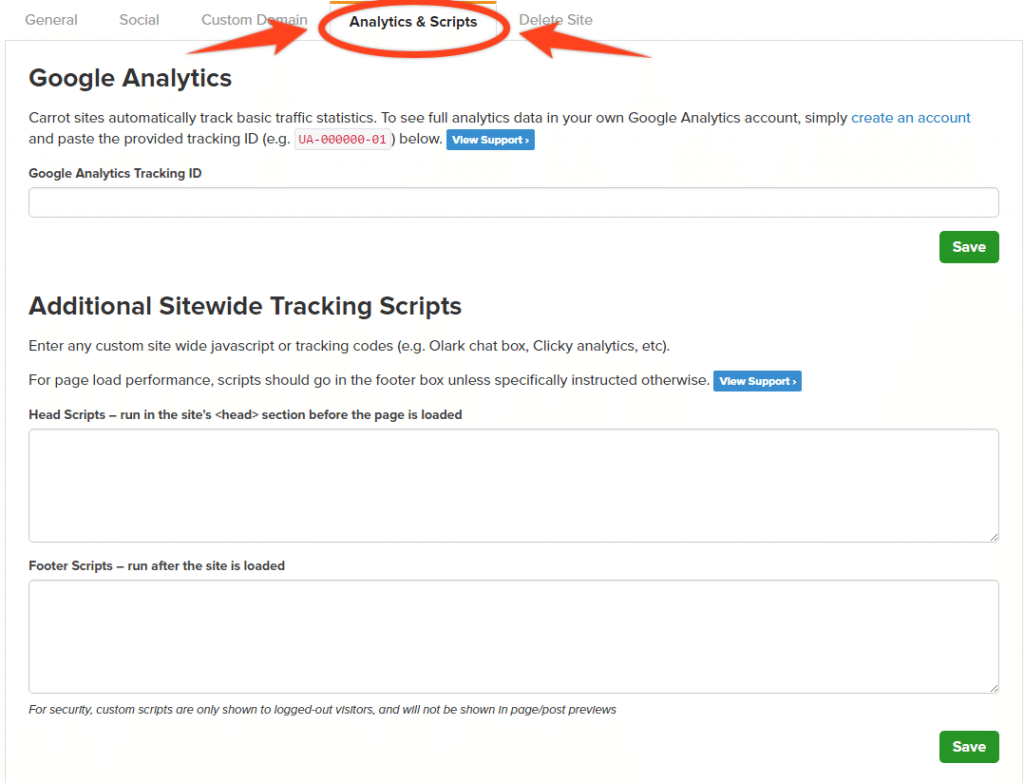
Step 3: Click “Analytics & Scripts”
From there, you’ll see three options for scripts.
Google Analytics Tracking ID: This is the first entry space. It is only used for your GA4 Measurement ID. After adding it, you’ll save this using the green “save” button directly below that box.
Additional Sitewide Tracking Scripts: There are two additional sitewide tracking scripts, Head and Footer. Unless indicated by the third-party software, you will always use the second “Footer scripts” option to add scripts to your site. This ensures you have the optimal load speed for your site so your visitors don’t wait too long. Click the green save button located below “Footer scripts” to save the header and/or footer scripts you are adding.
Note: If the script provider says to install the script before the opening <body> tag on your site, you will add it to the “Head Scripts” box. If the script provider says to install the script after the opening <body> tag on your site, you will add it to the “Footer Scripts” box!

Step 4: Save Your Changes
Save after it’s entered and you’re finished!
Part 2: Page-Specific Scripts
As mentioned in the introduction of this guide, tracking, conversion and split testing scripts can be added to singular pages also. This portion covers how to add a script to a specific page. Scripts added to this box are added as a “footer script”, meaning they will be added after the opening <body> tag of your webpage.
To add a script to a specific page:
- In your Content > Pages Section, edit a page
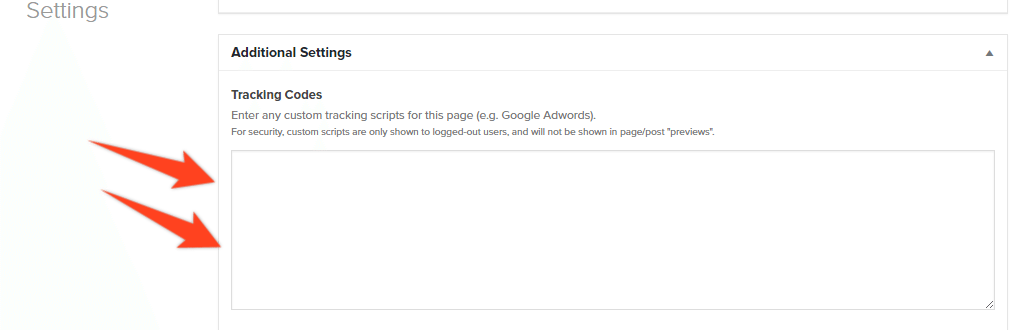
- Scroll down to the “Additional Settings” box
- Paste the script in the “Tracking Codes” field
- Update the page

And that’s it! You’ve successfully installed a script on your site!
FAQ
Can I put a chatbot on my Carrot site?
Yes, you can put a chatbot on your site. You’d want to find a 3rd party chatbot tool, and get their script code from them. Then you can install it on your site!
A word of caution: chat bots and 3rds party scripts can sometimes decrease site speed, therefore impacting your site visitor experience and conversion rates. We encourage you to weigh the pros and cons of any potential site speed slowdowns before adding third-party scripts to your site.
We don’t have a specific AI chatbot recommendation, but the instructions above work for various third-party chat services. A few options that are popular with Carrot members include chat boxes like Tawk.to, Olark, or the Facebook Messenger Chat Plugin.
How can I add a Calendly scheduling widget or Google reviews widget to my page?
Widgets like a Calendly scheduling tool or one featuring your Google reviews are typically added manually to the specific pages you want them to appear on. You can now use our Inline Script/iFrame block to easily add these 3rd party widgets to your pages. This block accepts any code with a <script> or <iFrame> tag. Check out this tutorial to learn how.
Learn More About 3rd Party Tools & Scripts
- Connecting Google Analytics and Google Tags
- How to Embed Google Maps
- Installing Visible Scripts to Your Site
- Adding a Facebook Pixel
Close More Deals
with Carrot CRM

Grow your revenue and turn more leads into closed
deals with Carrot’s built-in CRM.
Premium Support
& 1:1 Strategy Calls

Members with our Premium Support Add-On can book
a 1:1 video calls for tech questions & strategic advice.
