In November of 2019, we did a system-wide update and transitioned from our old page editor to the new visual editor. This guide will only be applicable to sites launched before that time, or with some of the Automated Content Library blog posts that may be built with classic blocks.
Note: you will only have to do this for sites launched prior to November 25, 2019.
Once you have converted your pages and/or posts to blocks, you will be able to use all the tools on the new visual editor.
Let’s get started on how you can convert to blocks!
Method 1: Converting A Whole Page
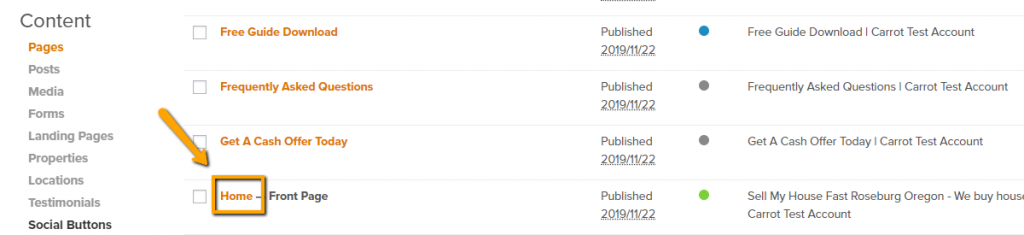
Step 1: Go to your page list and click on the page you want to edit

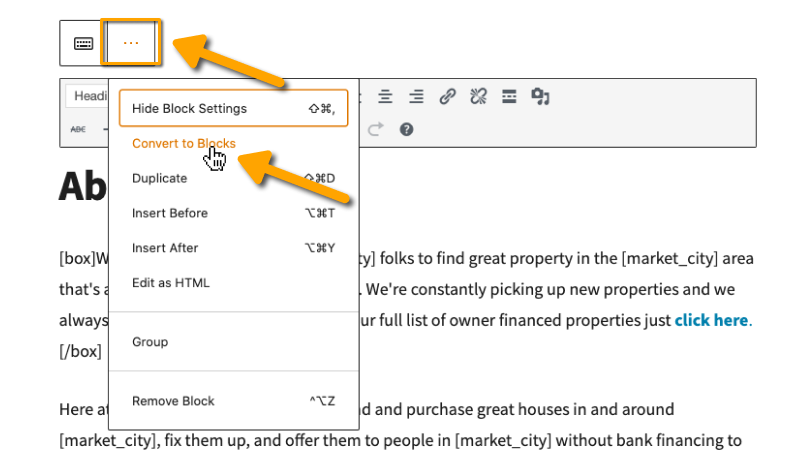
Step 2: Use the button to Convert To Blocks
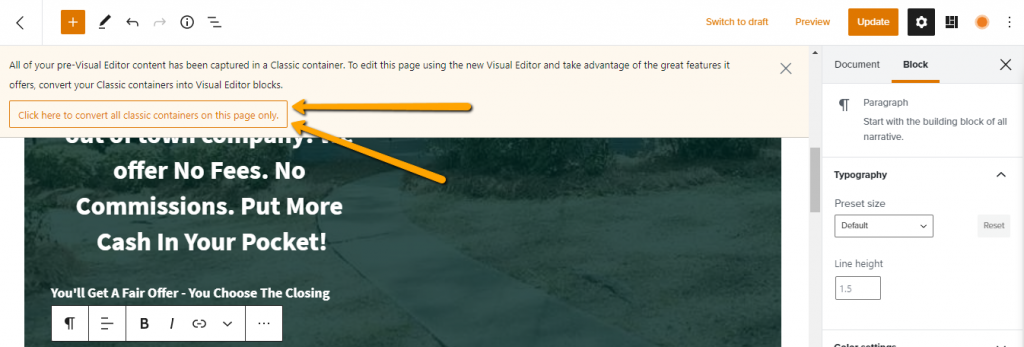
Once you enter the editor, your page will have a pale orange box at the top of the page with a button to “Click here to convert all classic containers on this page only.” Click that option to convert the editor to blocks.

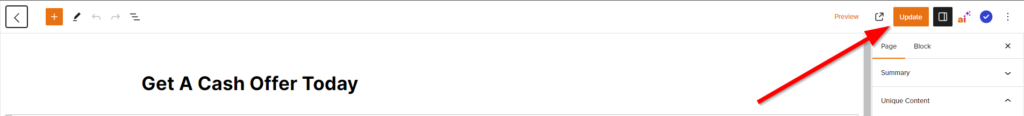
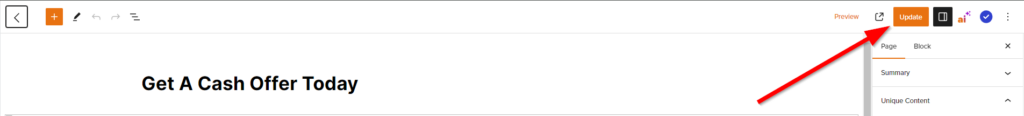
Step 3: Click Update and You’re Done!
You should now see your content inside of respective blocks based on the type of content it is, and will now have full functionality of the visual editor.

This process should be used when your page is mostly classic blocks with the exception of the hero block and the credibility block. This will convert everything in one go!
Method 2: Convert A Singular Classic Block
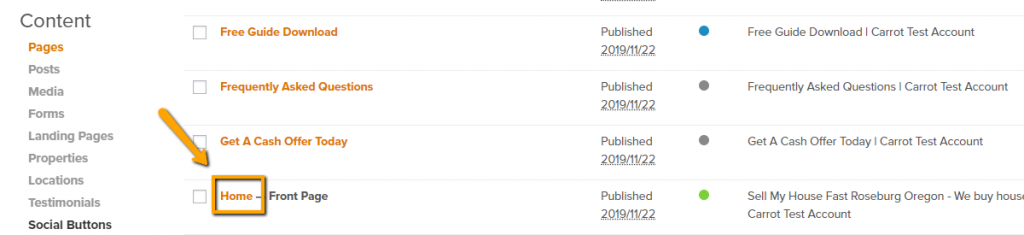
Step 1: Edit the page
Like before, head to your content > pages section, and click on the page you wish to edit. This will bring you into the page editor.

Step 2: Convert the Classic Block
Scroll down in your editor until you find your classic block. You can tell that it is a classic block because there will be a grey bar indicator that reads “Classic”. Click on the block and use the edit bar to convert it to a visual block.
Note: There are some things that classic blocks are used for intentionally. One of these things being IDX feeds for Agent sites. The IDX shortcodes need to be placed inside a classic block to display MLS properties. Converting your classic block with IDX shortcode will break the IDX feed!

Step 3: Update Your Page

That’s it! You’ve successfully converted a singular block, or an entire page over to visual blocks! Now you have the full functionality of the visual editor, which will allow for more control over your webpages formatting and customization.
Video Overview of Converting to the Visual Editor
Do you prefer to see it in action? Watch this video to see what you can expect when converting your site from classic blocks to the visual editor:
FAQ:
Frequently Asked Questions about converting from classic blocks to the new visual editor:
HOW WILL MY EXISTING CONTENT LOOK?
Your current content should look the same as it did before. If you edit an existing post or page in the new editor, all the content will be placed in a “Classic Block,” which will treat it the same way that the previous editor did.
WHY ARE MY UPDATES NOT SHOWING IN THE EDITOR
Sometimes updates need to be viewed after you hit the “update” or “publish” button. For example, you can update your hero image in the editor but the default/previous image will still display in your edit screen. It has been accepted but the editor will not display it until you finalize that update on the right hand, save, side of the edit screen.
WHY DOESN’T MY CONTENT LOOK THE SAME IN THE EDITOR AND ON THE SITE?
You may see some variation between your content in the editor and on the site, largely because of the way your chosen theme displays different visual elements. Some themes will include styles to help the editor look more like the front of the site; others will not.
WILL I STILL BE ABLE TO USE THE OLD EDITOR?
The block editor will still allow you to use “Classic Block,” but the publishing experience will be moving to the new editor layout moving forward.
DO SHORTCODES STILL WORK?
Yes. The editor comes with a shortcode block, which you can use for shortcodes. In the future, most shortcodes will become their own blocks. Half have been converted to blocks, including testimonials, button, property, form, and column shortcodes.
HOW ARE MY COLORS CHOSEN IN THE EDITOR?
Black, grey, white, and your branding colors are available. You’ll see the primary, button, and link colors all with a darker and lighter variation included. You must update those colors to change those within the editor. This will help keep your branding and colors consistent and help your rapport with site visitors. Learn how to update colors here
DO I NEED TO USE A PARTICULAR DESIGN FOR THE NEW EDITOR?
No. The new block editor will work with all the Carrot site styles and designs.
WHY DID SOME OF MY PAGES CHANGE WHEN I CONVERTED TO BLOCKS?
Carrot’s new visual editor and the classic editor differ and we were unable to make a straight copy over when you hit the option to “convert to blocks.” This is particularly notable with the shortcode items (bracketed details [ ]). The shortcodes at the beginning of paragraphs and images are placed in a shortcode block. We have noticed this is particularly applicable when converting the company page and the company shortcode is moved to its own line. The home page’s image caption also separates because the caption is a shortcode on the backend. You’ll want to remove the shortcode block and replace those items within the new paragraph and image blocks.
CAN I CONVERT OR TRANSFORM MY BLOCKS, SUCH AS A HEADING TO A PARAGRAPH?
Most blocks can be transformed into another type of block. For example, you can take paragraph blocks and transform them to a list block. Carrot has three custom blocks that can not be transformed and the elements within them can not be transformed. These blocks include the Hero block, Card block, and Credibility Bar block. They are specific to the Carrot platform and would need to be used as-is, though some elements can be completely removed, such as headings removed within the hero block.
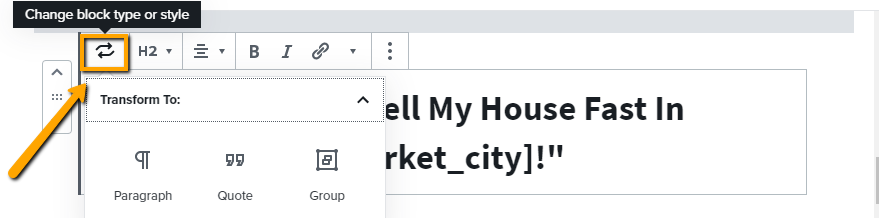
You can transform the block by clicking the block then using the transform option on the top left of the settings bar.

HOW DO I SEE MY PAGE AFTER EDITING IT?
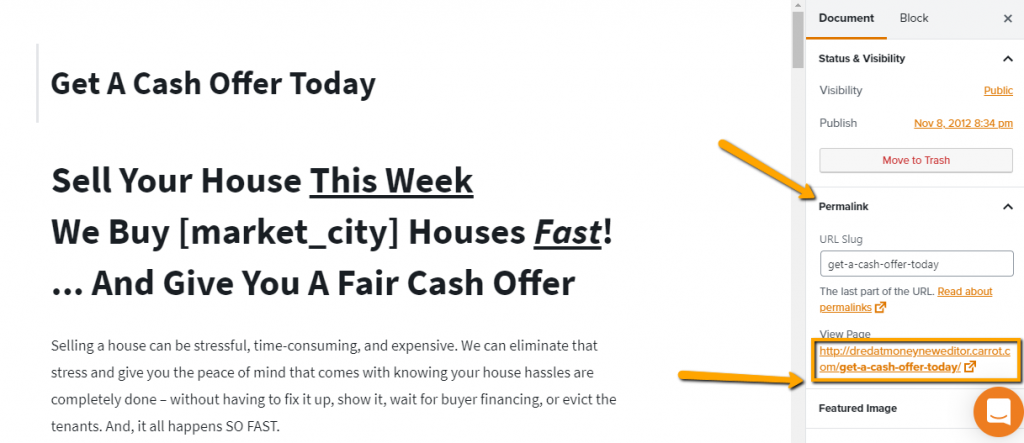
To view your page, you’ll want to click the “Document” link on the sidebar settings. Then open the permalink selection and click the second link that reads the URL for that page.

WHAT IS THE ADVANCED HTML ANCHOR SETTING?
This option is available on all blocks within the editor and is the last option on the sidebar settings. It is used by developers for custom markup.
Learn More
- Visual Editor and Blocks Overview
- Customize Your Pages with the Visual Editor and Blocks
- VIDEO: What to Expect When Converting Your Site
Close More Deals
with Carrot CRM

Grow your revenue and turn more leads into closed
deals with Carrot’s built-in CRM.
Premium Support
& 1:1 Strategy Calls

Members with our Premium Support Add-On can book
a 1:1 video calls for tech questions & strategic advice.

