A credibility bar helps you build more credibility with website visitors instantly!
When potential leads first land on your site, they have no reason to trust you. You have to show them you’re trustworthy before they bounce from your site. This can be done in a variety of ways, whether it be review icons, a video, a testimonial or even a “Meet Our Team” section!
The credibility bar is best placed right below the Hero Block – because it positions it in the most prominent location on a page while maintaining a conversion-driven design.
You can add a credibility bar to any page on your site. Let’s get started!
🥕 Note: In 2024, the Credibility Block was retired in favor of Credibility patterns. Credibility patterns are easier to add, offer more variety and greater customization!
Types of Credibility Patterns
Credibility patterns fall into 5 categories and Carrot provides many pre-configured patterns for you to use. Each pattern is drag-and-drop and can be personalized to your liking! Here are the 5 categories of credibility patterns:
- Badges and Icons
- Bio/About Us
- Meet Our Team
- Reviews
- Video
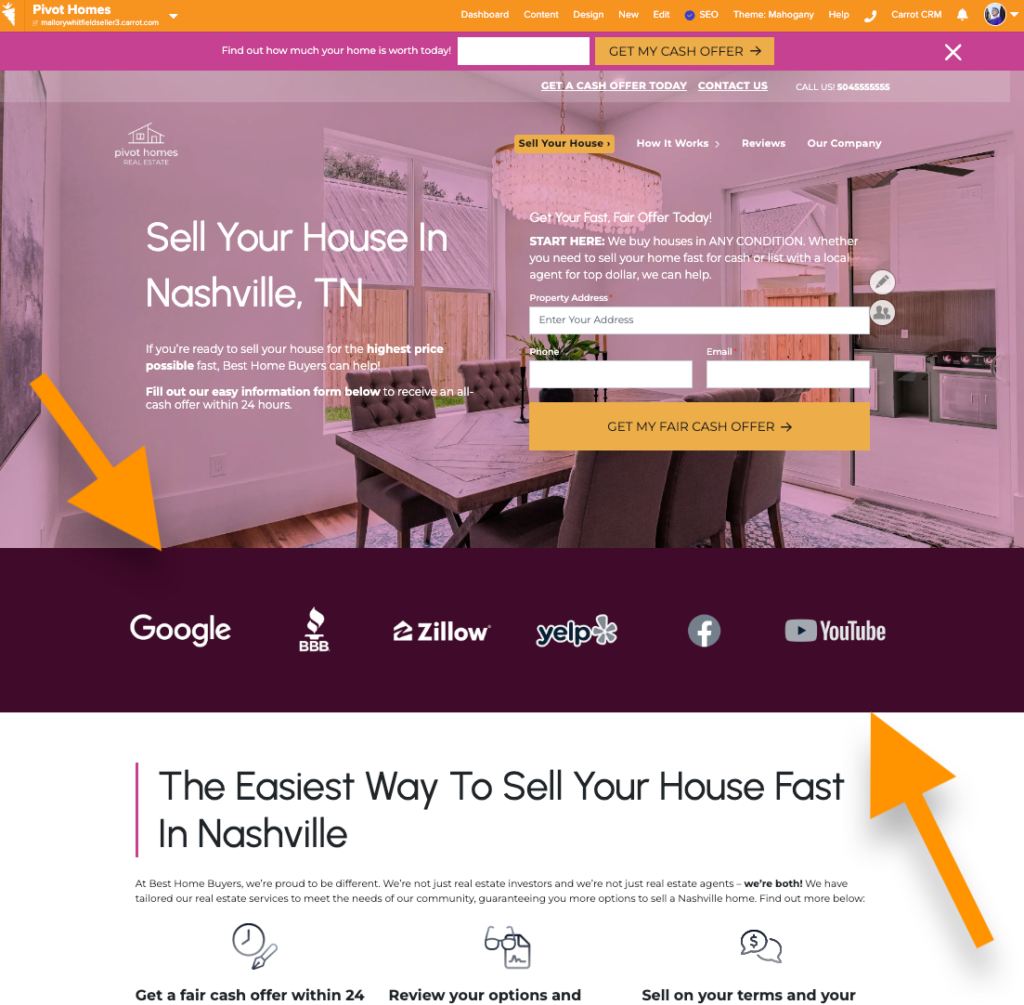
When we refer to a credibility bar underneath the Hero section, we’re mainly referring to Badges and Icons and Reviews patterns.
For example, here’s one of our Credibility: Badges and Icons patterns inserted below the Hero Block on the homepage of a Carrot site:

The other types of credibility patterns can of course be added in further down the homepage or on other pages to help build credibility.
ℹ️ To learn more about block patterns, check out our Explainer Guide on Pre-Built Block Patterns.
If none of the pre-built credibility patterns suite your needs, you can create a custom one with your own block configuration! For more in-depth steps on how to do that, please check out our guide on How to Create Block Patterns.
Adding A Credibility Bar Using A Pattern
As mentioned above, the main credibility bar is the banner usually placed right underneath your Hero Block. It typically features reviews about your business and/or badges and icons for your social media profiles, press mentions or organizations you’re associated with, like BBB. This is a great way to showcase trust signals and credibility higher up on your page!
To add this, first open the block inserter by clicking the + button:

Then, navigate to the “Patterns” tab:

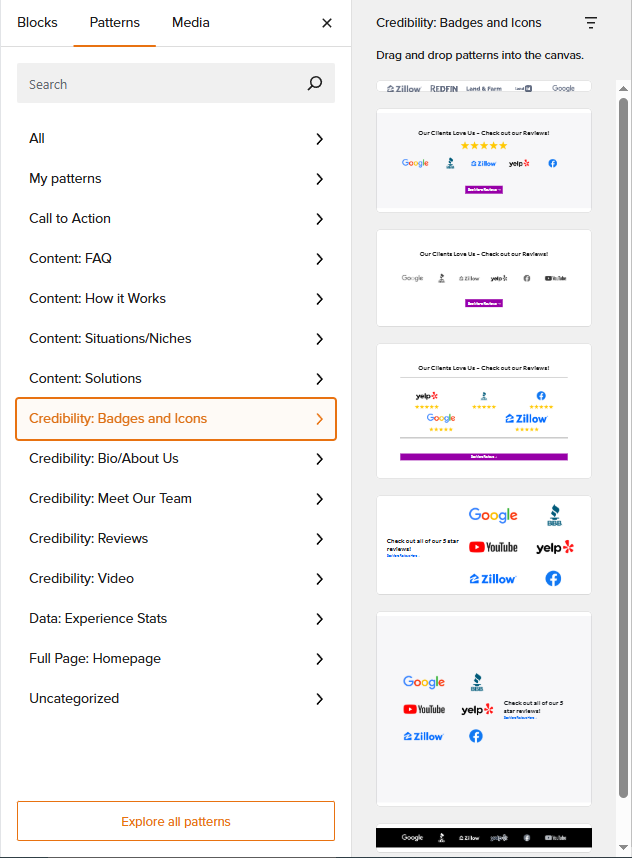
In the patterns tab, click on the category you want for your Credibility Bar. We recommend either Badges and Icons or Reviews:

Next, zoom in on the editor:

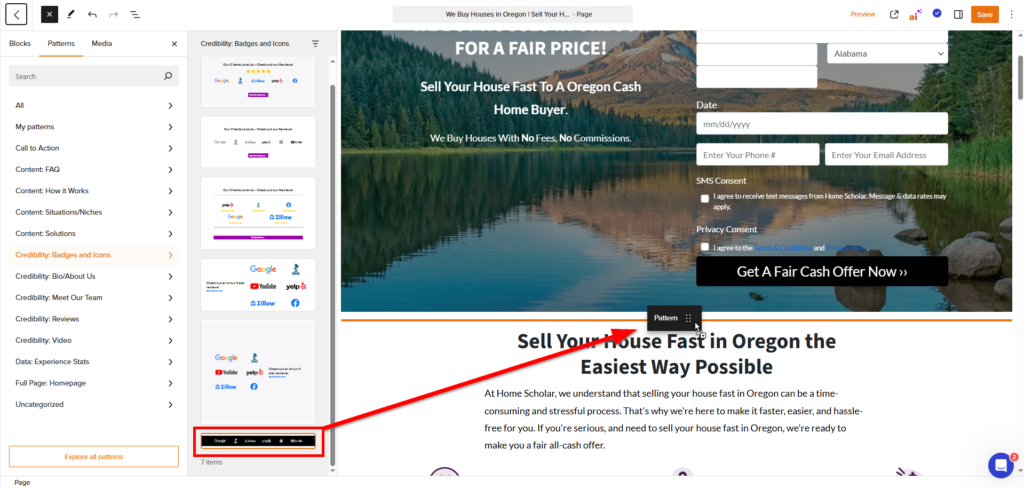
Lastly, click and drag the pattern you want underneath the hero section, and drop it in! An orange line should appear indicating where the pattern is going to drop in:

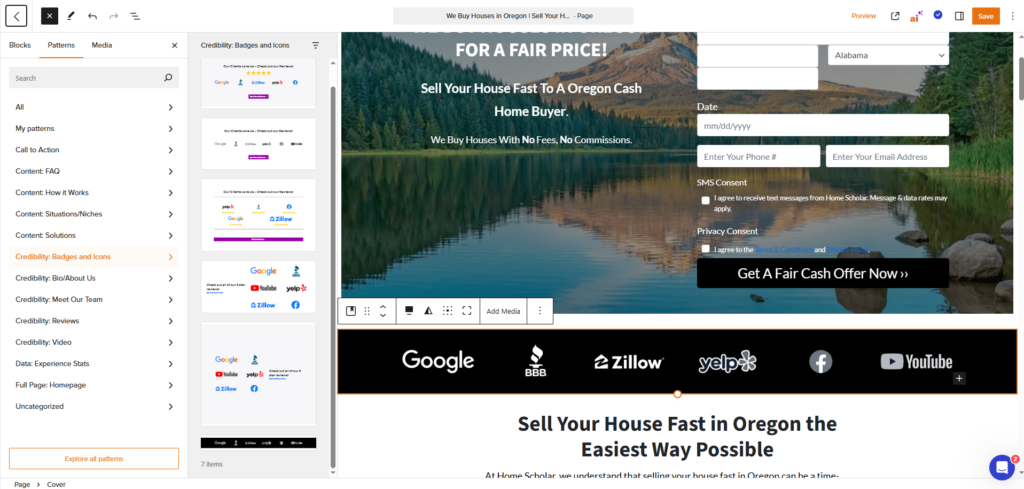
And that’s it! You now have a credibility bar:

From here, you can click on the pattern and edit the blocks! You can swap out the images, add text, add links to the images, etc.
Once you’ve added your credibility pattern and have tailored the blocks to your liking, go ahead and save your page and check it out!
Learn more about editing your page with Carrot’s Visual Editor and Blocks in this tutorial:
Conclusion
Credibility bars help build credibility and rapport with viewers/leads and can contribute to higher conversion rates. Now with Carrot’s pre-built block patterns, it’s significantly quicker and easier to build credibility into your site.
Block patterns are a great tool to leverage to get a high performing site up and running quick and easier! To learn more about block patterns, such as how to add or create them, check out more guides below!
Learn More
- How to Create Block Patterns
- Pre-Built Block Patterns Explained
- Differentiate with Design
- The Ideal “Home” Page
New to Carrot?
Welcome!

Here’s our full guide for what to do when getting started with your Carrot website:
Want Us to do Some
Editing for You?

You are busy doing what you do best, running your business. Leave the site work in Carrot’s hands.

