We know it’s important to you that your site “doesn’t look like every other website.” Your website is your online business card and should reflect your brand’s personality.
Our website designs are engineered with conversion-optimized elements that work to turn your visitors into leads. And Carrot’s website platform is packed with ways to customize and differentiate your site from the competition.
Check out the video below, or keep reading to learn more:
Simple Ways to Customize Your Carrot Website Design
Learn how to differentiate with design by choosing your design theme, updating your brand colors and fonts, uploading your logo, updating your Hero block background image, adding Block Patterns, and more.
This tutorial will show you a few of our favorite ways to differentiate with design, including:
- Choose Your Design Theme
- Upload Your Logo
- Change Your Brand Colors & Fonts
- Update the Hero Section
- Customize with Block Patterns & the Visual Editor
Let’s get started!
1. Choose Your Design Theme
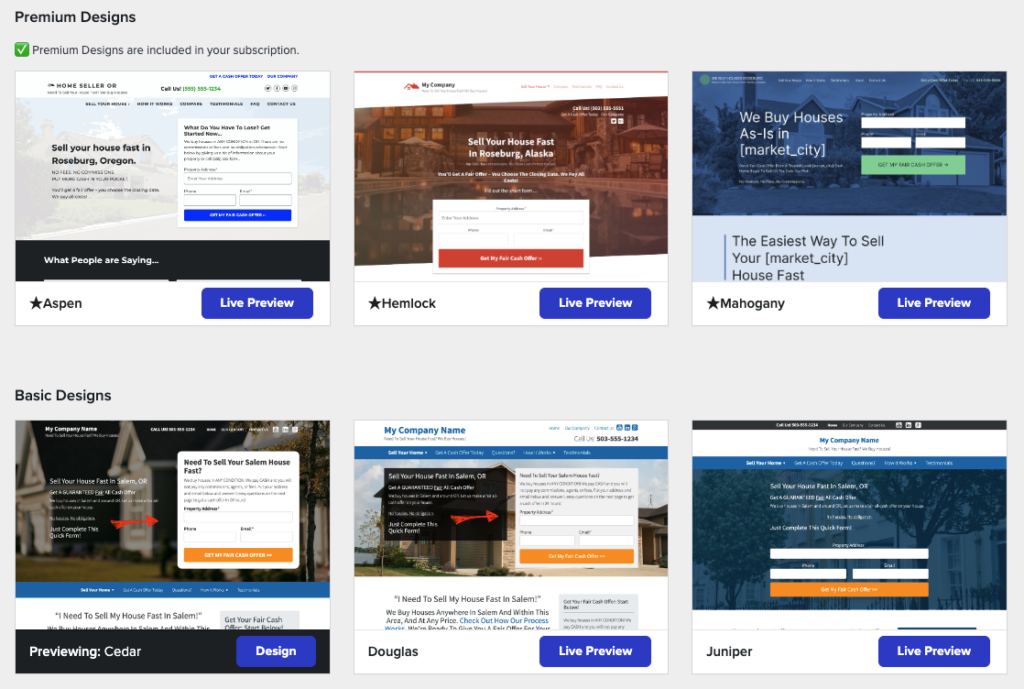
Carrot has 5 site designs anyone can use, and 3 more premium site designs with our Premium Designs Add-On.
All of these convert to our standards (we’ve tested each and every one thoroughly), and the one you choose should be a matter of preference.
Eight site design themes in total… Does this mean 1 out of every 8 Carrot sites will look the same? Not at all!
You’ll have lots of ways to further customize your site once you’ve chosen your base high-converting design theme, which we’ll explain below.

8 Different Design Templates to Choose From:
- Aspen (⭐️ Premium Design) – a full-featured design for those of you who crave a distinguished, modern (and, yes, still high-converting) website
- Hemlock (⭐️ Premium Design) – a modern “angle” on our highest-performing designs
- Mahogany (⭐️ Premium Design) – features clean, modern lines, and bold, easy-to-read text to shine the spotlight on all of your content
- Cedar – features a large and striking hero image with our right-aligned CTA area, with the navigation below the hero. Ideal for people with a white, transparent background logo.
- Douglas – our classic high-converting design, it’s the default style for all investor websites
- Madrone – a fresh twist on our Douglas design, with a reimagined header design to freshen things up on mobile and desktop.
- Juniper – our 2nd most popular design features a centered CTA area and outstanding mobile performance
- Oak – features striking images and a clear CTA area, and looks amazing on mobile. It’s the default design for Agent websites.
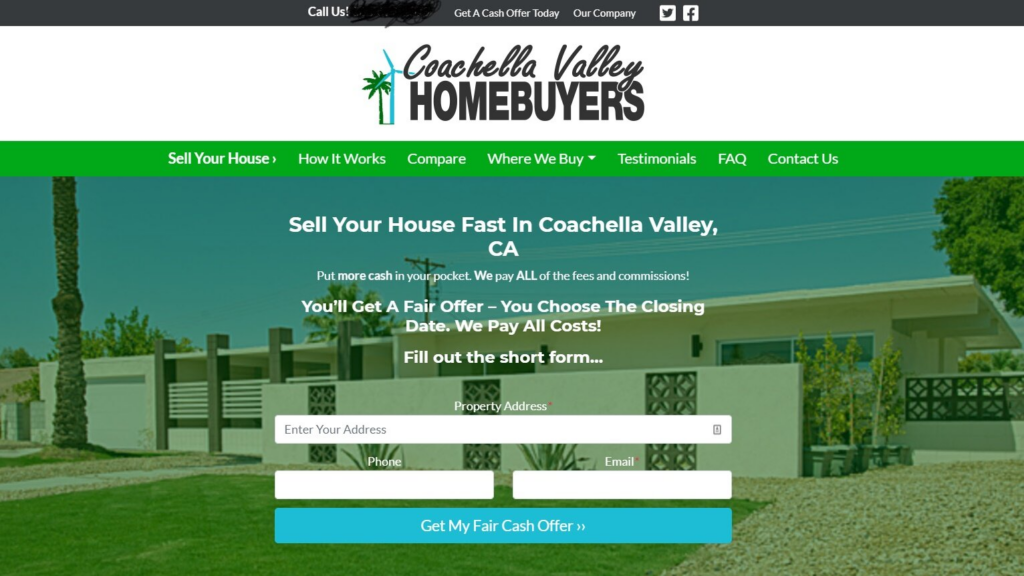
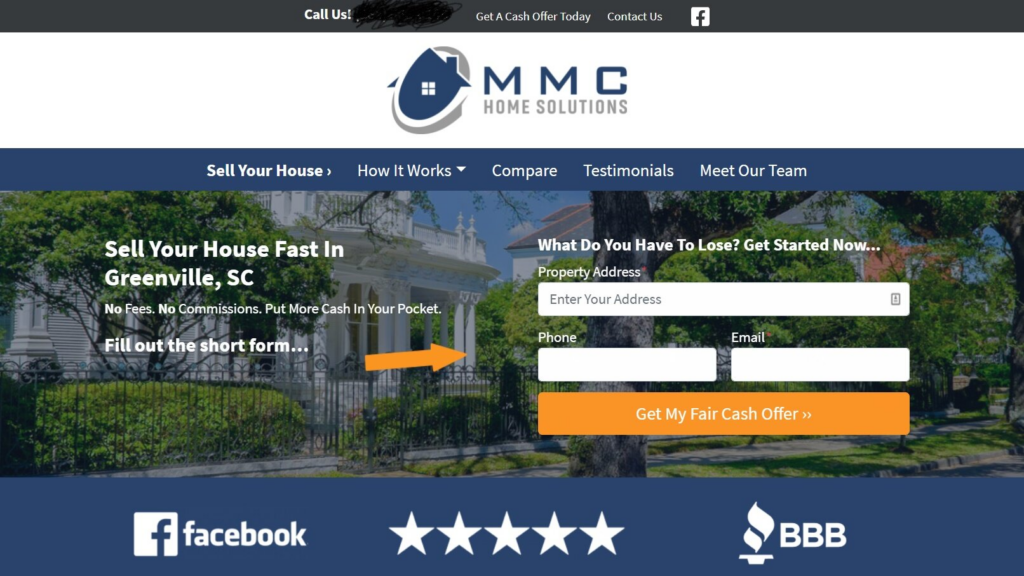
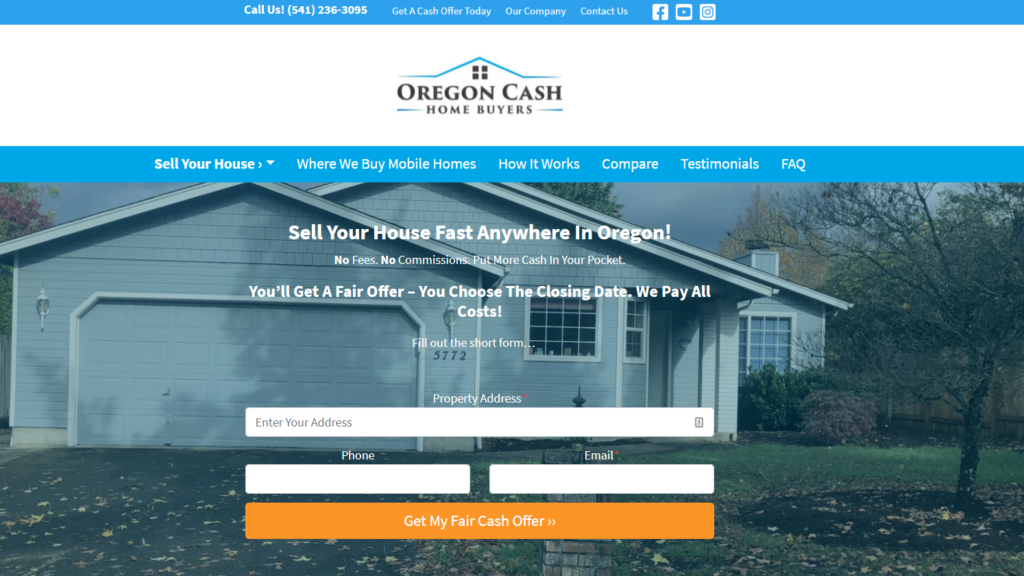
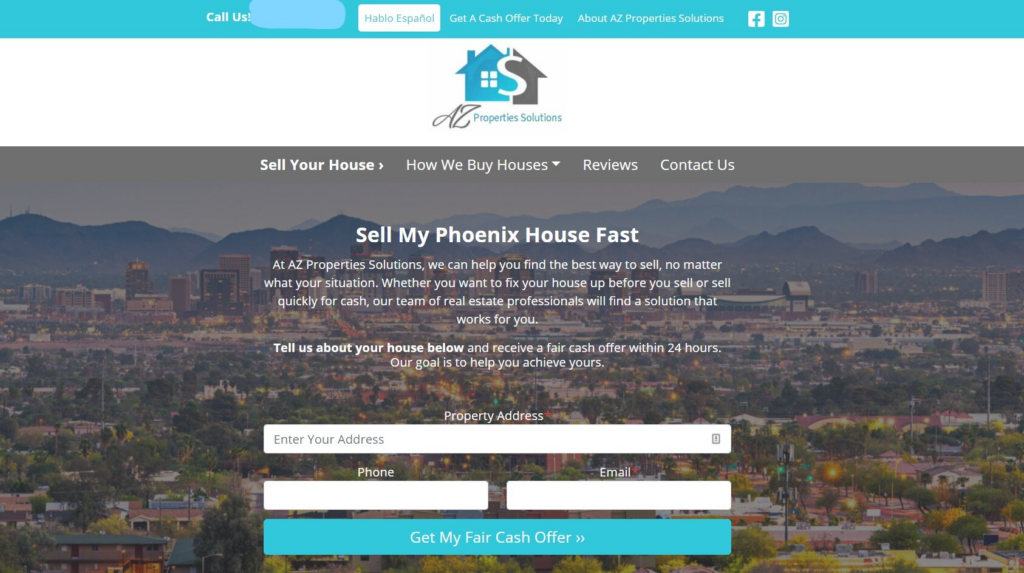
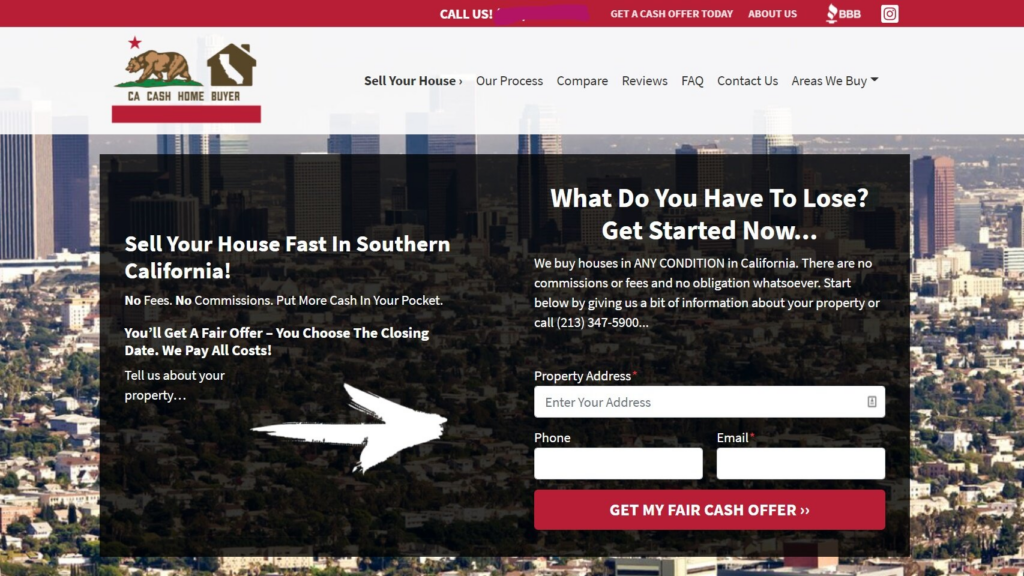
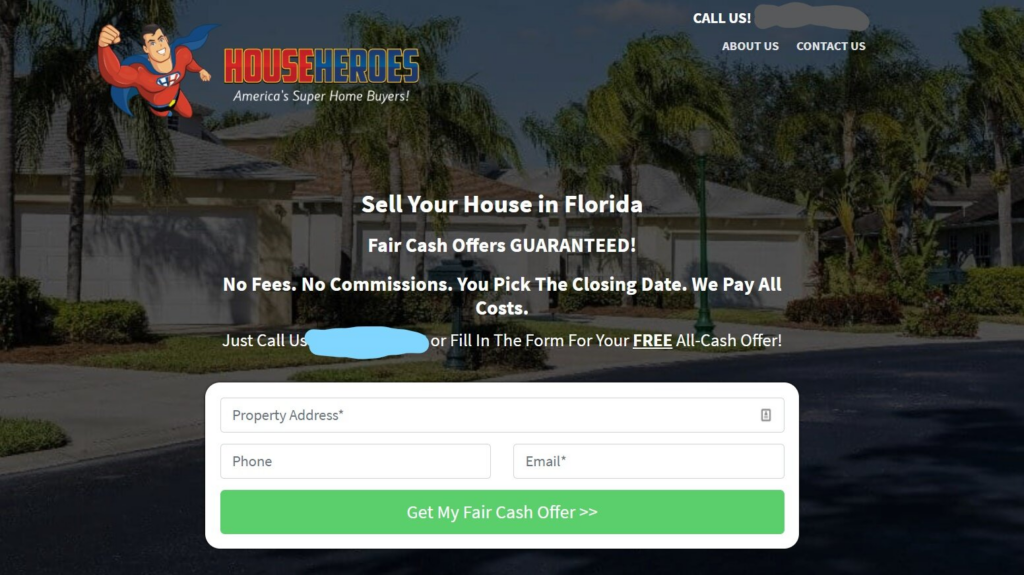
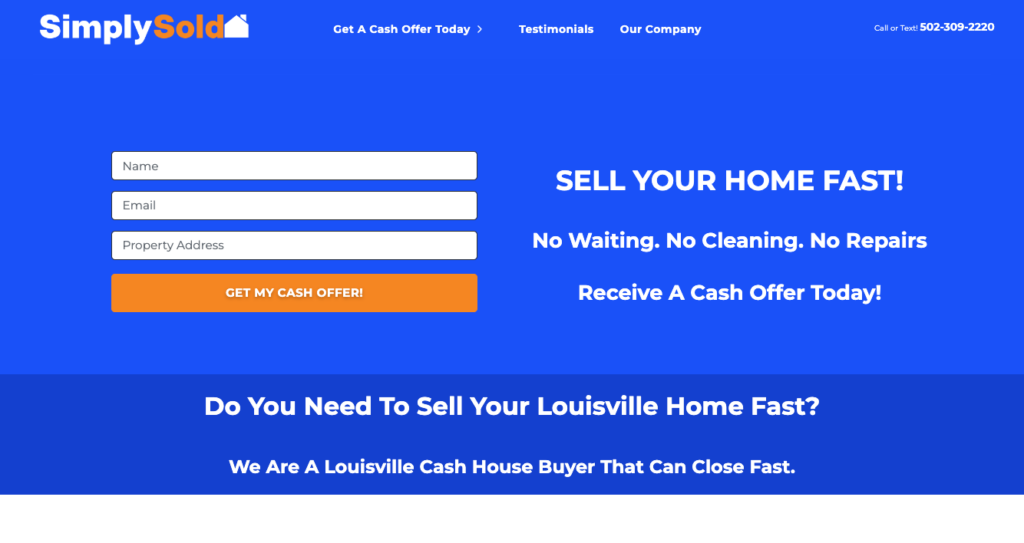
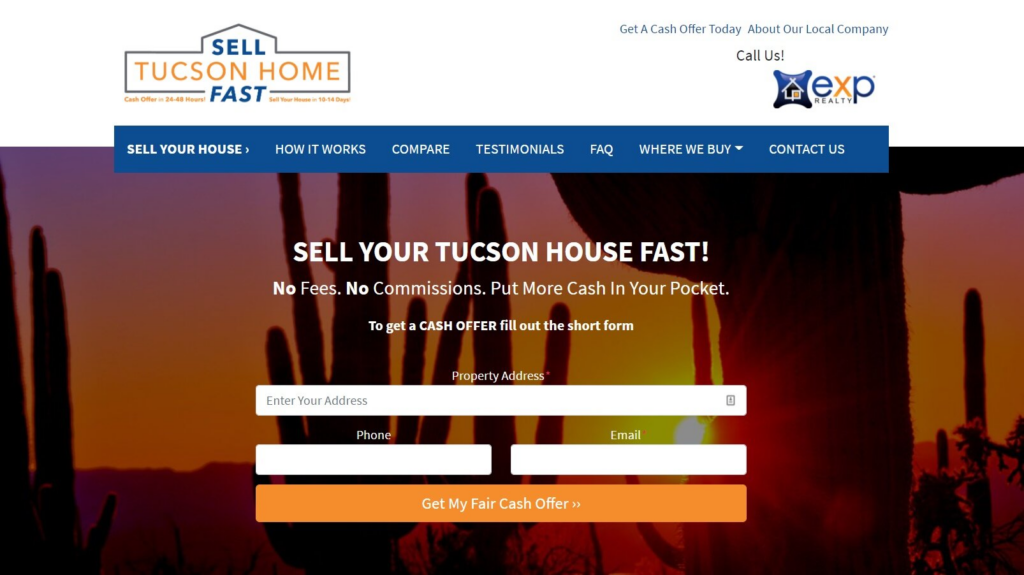
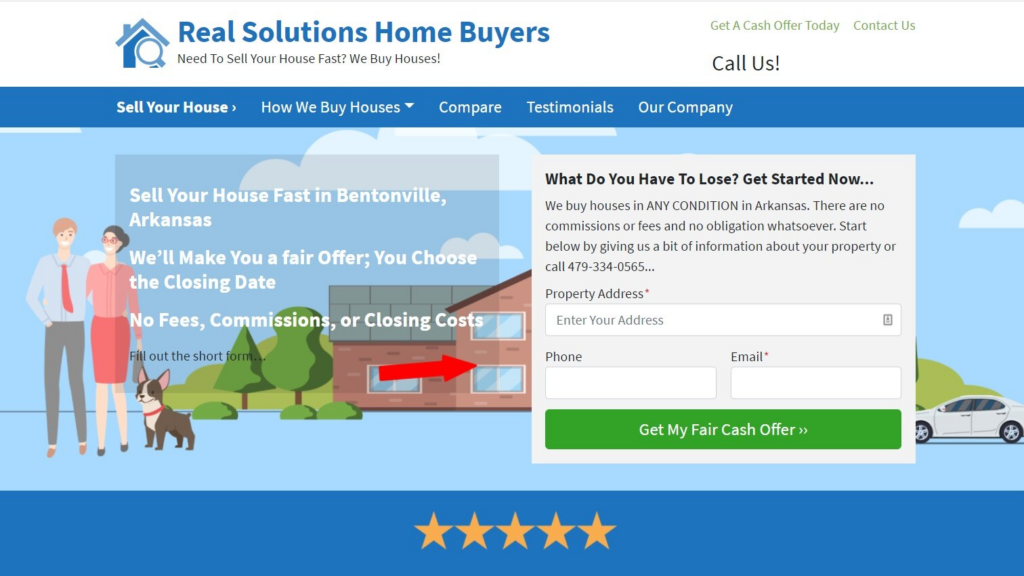
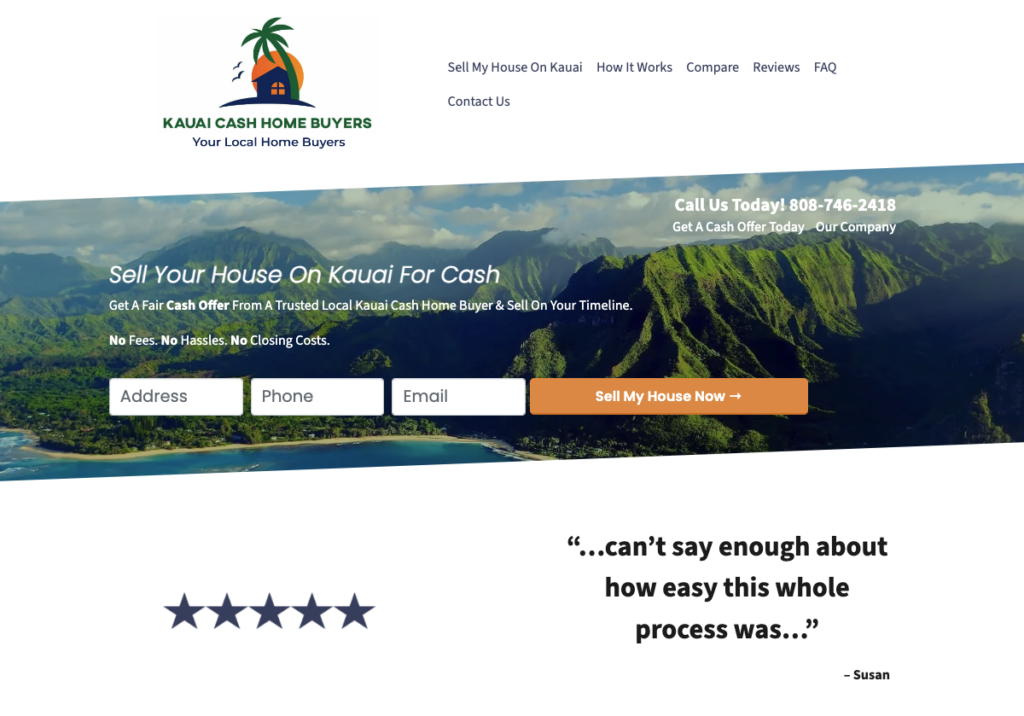
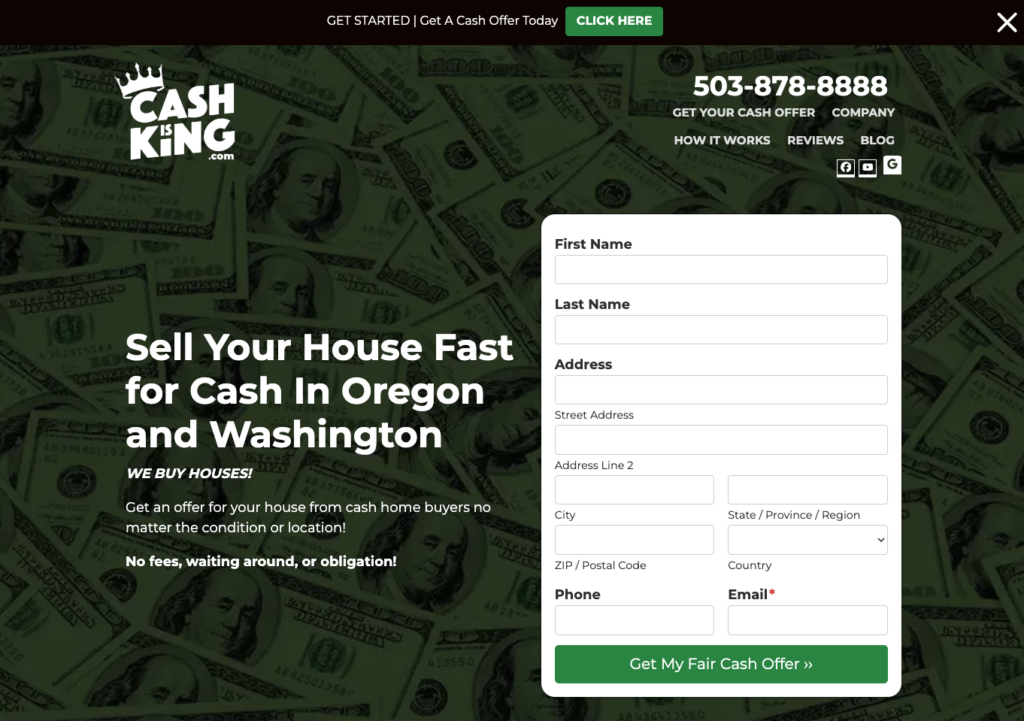
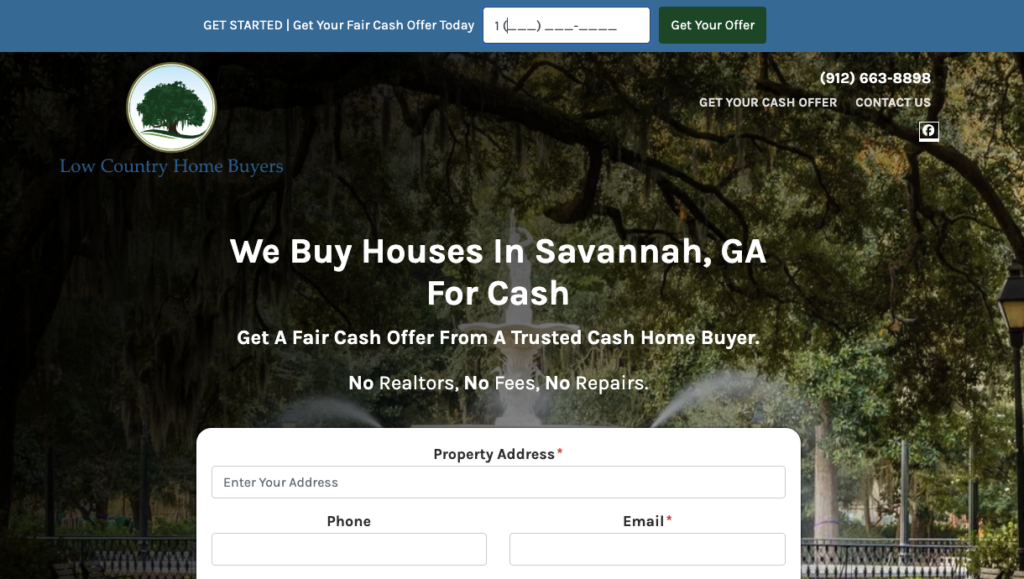
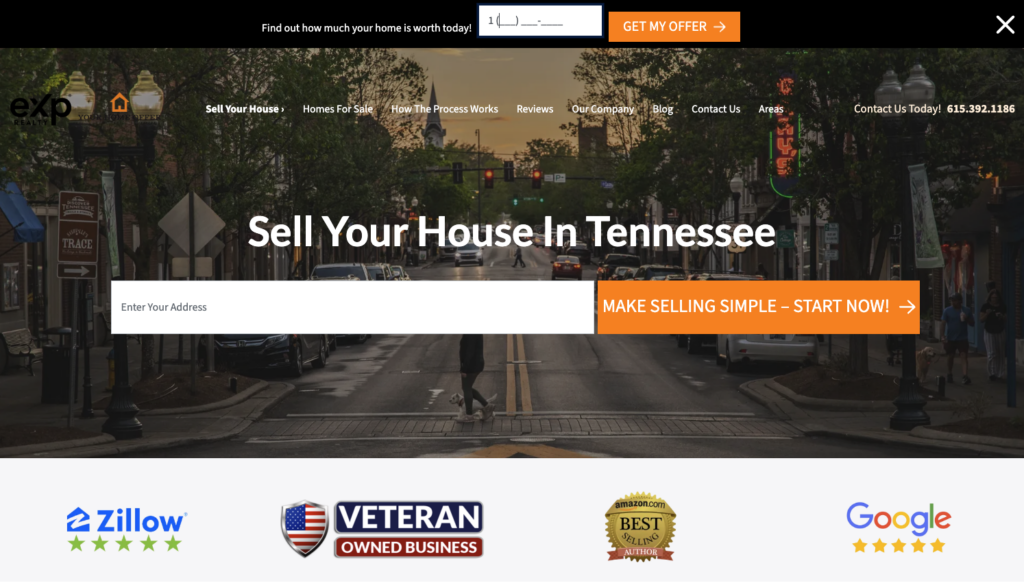
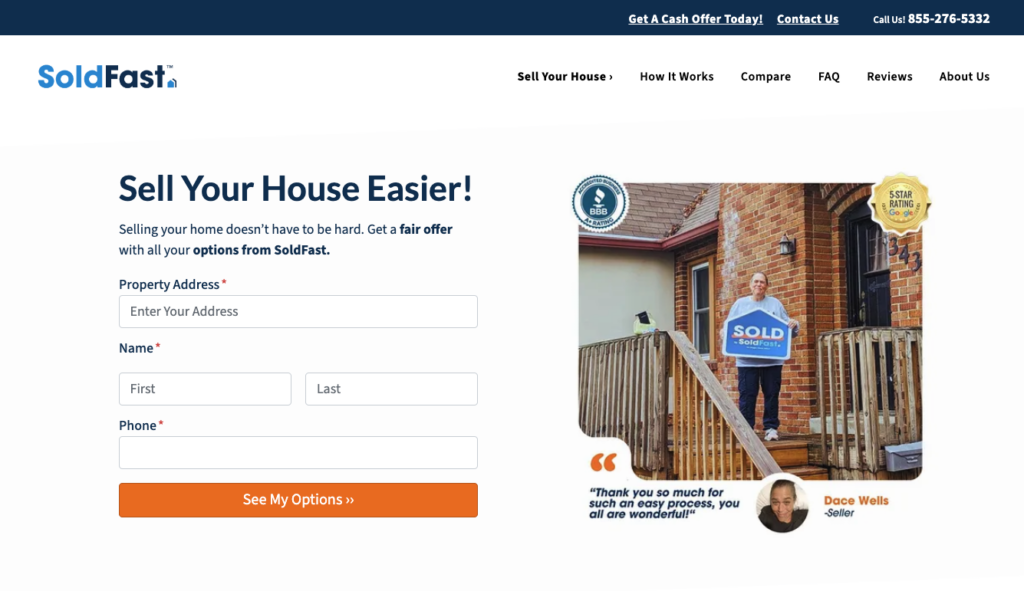
Below, you’ll see four home pages from different members – each home page is using the same site design, our popular Juniper option:




However, each of these examples above elicits a different response because they have inserted a custom logo, changed colors to match their brand, switched up the form’s location in the hero section, added a credibility bar, and switched the hero banner image – adding their own personality to their now unique sites!
ℹ️ Learn how to change your website design theme
2. Upload Your Logo
Uploading a unique and memorable logo can help differentiate your website from other Carrot members and add loads of credibility.
Here are a few examples of Carrot members who use a logo to build credibility and differentiate their website:






You’ll typically want to work with a professional designer to develop a logo and brand identity. In addition to designing your logo, they can provide you with a brand kit with guidelines on keeping your company’s brand consistent across your website, social media, print material, and more.
ℹ️ Learn how to upload your logo
3. Change Your Brand Colors & Fonts
Your brand colors and fonts are part of your company’s visual brand identity. Along with your logo, your company colors and fonts play a big role in how people perceive your company’s brand.
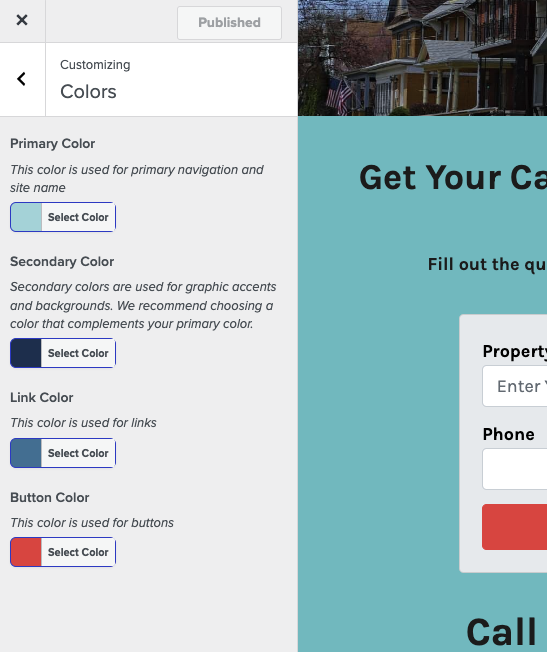
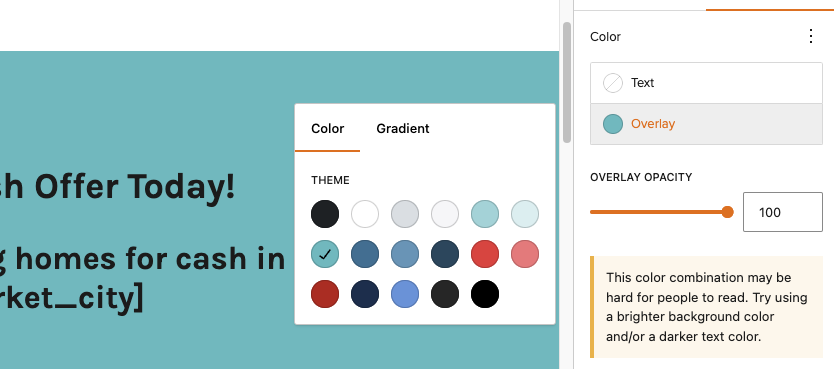
Once you set your brand colors for your Carrot site (including your Primary, Secondary, Link and Button colors), your chosen color palette will influence other customization features like Block Patterns and background color options:

Once you select your site’s colors in the Design settings, your site’s colors determine the expanded color options available to you as you edit your pages:

In the Design settings next to where you select your site-wide colors, you can also choose your Primary Font and Headings Font:

All provided fonts are “web safe”, meaning that they will look great on almost any device.
ℹ️ Learn how to change site’s brand colors & fonts, including tips for choosing brand colors
4. Update the Hero Section
The hero section image is the quickest and most significant visual update you can make. It’s the first thing your visitors will see when they arrive on your site!
The Hero block includes a hero image (the background image) and a form. Consider the look and feel of these personalized Hero blocks on Carrot member websites:






We recommend avoiding stock photos. Replace the default image with one that represents your local market area or what makes your company special. Your hero image should make visitors think, “Okay, I’m in the right place!”
ℹ️ Learn how to update the Hero block
5. Customize with Block Patterns & the Visual Editor
Carrot’s Visual Editor is a drag-and-drop publishing experience!
By using our Visual Editor and Blocks, you’ll have endless options to customize your website’s pages and make them your own.
You’ll select a type of block depending on what you’re trying to do. For example, if you’re writing a paragraph, use a Paragraph block. If you want to embed a video from your YouTube channel, use a YouTube block.
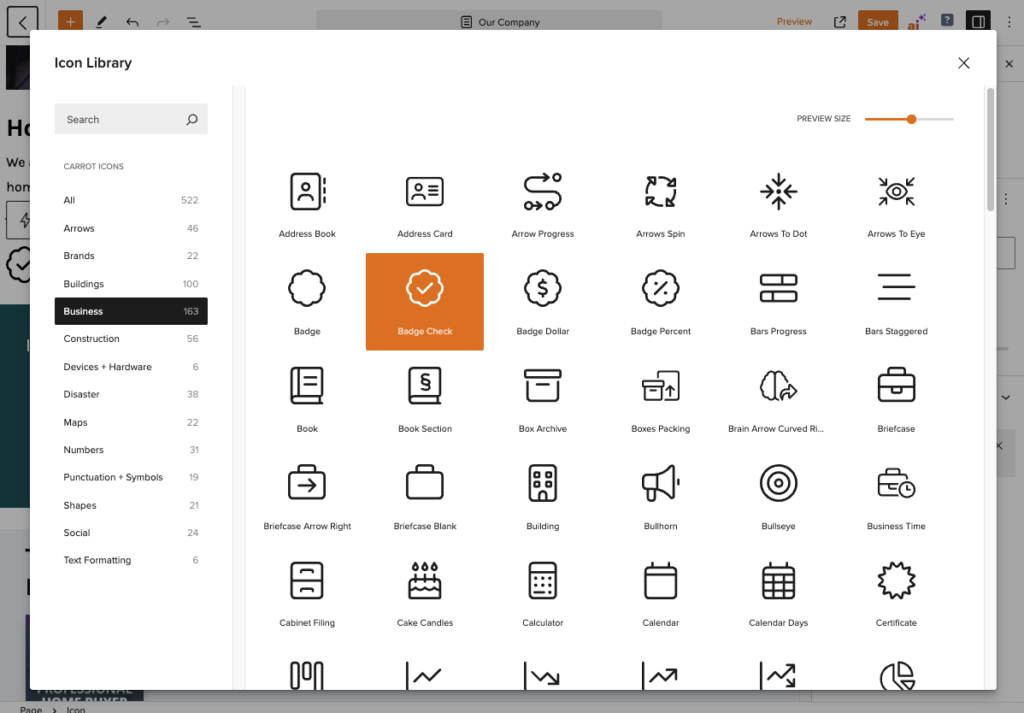
Want to add a quick bit of visual interest to your content? Our Icon block has a library of more than 500 icons to choose from:

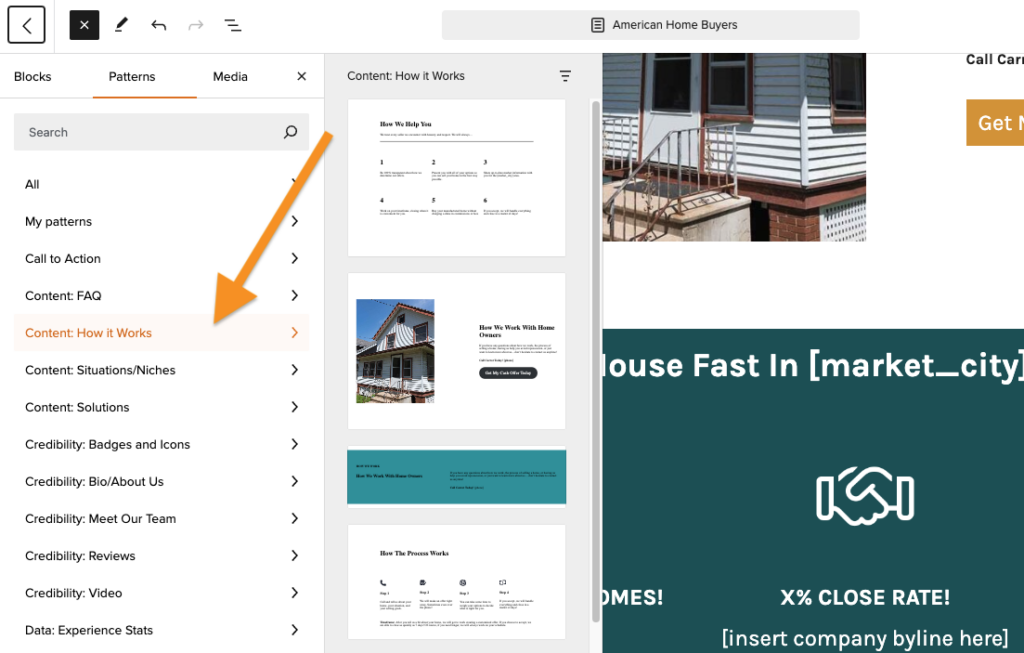
We also have many pre-built Block Patterns to speed up your website editing. Block Patterns are pre-built templates that make it easy to swap out the default content like a How It Works section with a different look and style:

With many different blocks and block patterns, you have endless ways to differentiate and design your site. We encourage you to explore the different blocks and their settings as you customize your site.
ℹ️ Learn how to customize your pages with the Visual Editor and Blocks
Basic Site Customization Checklist
Have fun with the process of differentiating your website and play with the designs, your logo, images, and colors. For a little additional info, check out our article on 13 ways to differentiate your site!
Here’s a quick list of tutorials that you can follow to personalize your site and build great rapport with your visitors.
- Choose a design for your site
- Upload your logo
- Update your colors to match your brand & personality
- Update the hero section, including the image and form location
- Add and update images on your pages and posts
- Customize your pages with the visual editor and blocks
Want some help personalizing the look and feel of your website? Choose from one of our high-performance site setup options like Quickstart Plus or Concierge Setup, and we’ll do the designing for you!
New to Carrot?
Welcome!

Here’s our full guide for what to do when getting started with your Carrot website:
Want Us to do Some
Editing for You?

You are busy doing what you do best, running your business. Leave the site work in Carrot’s hands.

