Introduction
Schema markup, also known as structured data, is code that helps search engines better understand the content on your pages.
Schema can be used by search engines when displaying rich results, sometimes known as rich snippets.
Correctly using schema markup can help search engines better understand your content. And for information where schema and rich snippets are relevant, rich snippets can improve a page’s visibility in search results and increase the chances of a user clicking on it.
However, schema markup is not a ranking factor in SEO. Keep in mind that adding structured data to your page or website does not make your site rank better or get indexed faster; it simply has the potential to help search engines understand your content better, so that it may display more relevant results to users.
How Carrot Helps
Carrot sites by default come with structured data already installed as part of the SEO baked into your site. These are within the <head> section of your site’s pages, and will be respectively optimized to the area or page of the website you are viewing it from.
To view your page’s Schema Markup, you can right-click anywhere on your page and click the “view page source” option, then use your browser’s search function (CTRL + F) to search for “Schema”. Below is a list of structured data types that come with your Carrot site:
- Homepage: Website, Organization – Includes company name + logo
- Blog Feed: BreadcrumbList (itemListElement) – Includes homepage URL and title + Blog URL and title as ID, Determines list position
- Blog Posts: Article (mainEntityOfPage), BreadcrumbList (itemListElement) – Includes homepage URL, blog post URL, blog post title, blog category, blog headline, date published, blog author, date modified, company name, company logo, meta description and determines list position
- All Other Core Pages: BreadcrumbList (itemListElement) – Includes Homepage URL + meta title, and includes respective page URL + meta title. Determines list position
Structured data can get complicated, so we’ve done a lot of the heavy lifting for you by incorporating structured data that provides search engines with foundational information about your website and its pages.
Adding More Structured Data
If you’re wanting to build upon the structured data we’ve provided, you’re more than welcome to!
However, before doing so please read up on Google’s guidelines when it comes to structured data and implement it accordingly. Some key things to remember:
- Only add up-to-date, relevant information
- Don’t use structured data to deceive or mislead users
- Follow Google’s spam policies
To create your own structured data markup, you’ll want to use Google’s Structured Data Markup Helper. For specific steps on using the helper to generate your own structured data markup, Semrush has a great guide here that dives into the steps on how to do that. Be sure to use the JSON-LD variant of the markup.
ℹ️ NOTE: ChatGPT is not a viable option for generating structured data for your site. While ChatGPT is a great tool for many things, oftentimes the structured data it generates has syntax errors or invalid data types. Please use a valid and endorsed tool for generating structured data, like Google’s Structured Data Markup Helper.
Adding Schema to Carrot
Once you’ve generated your structured data markup, follow these steps below to add it to your Carrot site!
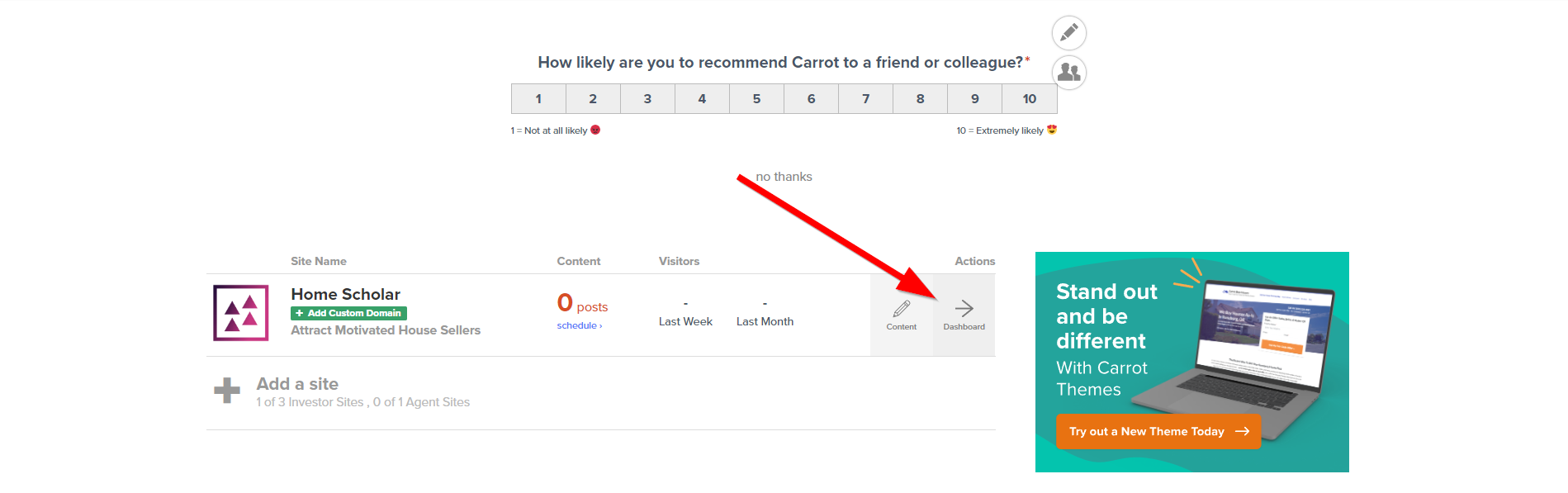
Step 1: Head to Your Site Dashboard
With your markup copied to your computer’s clipboard from Google’s helper tool, login to Carrot and head to the dashboard of the site you wish to add it to.

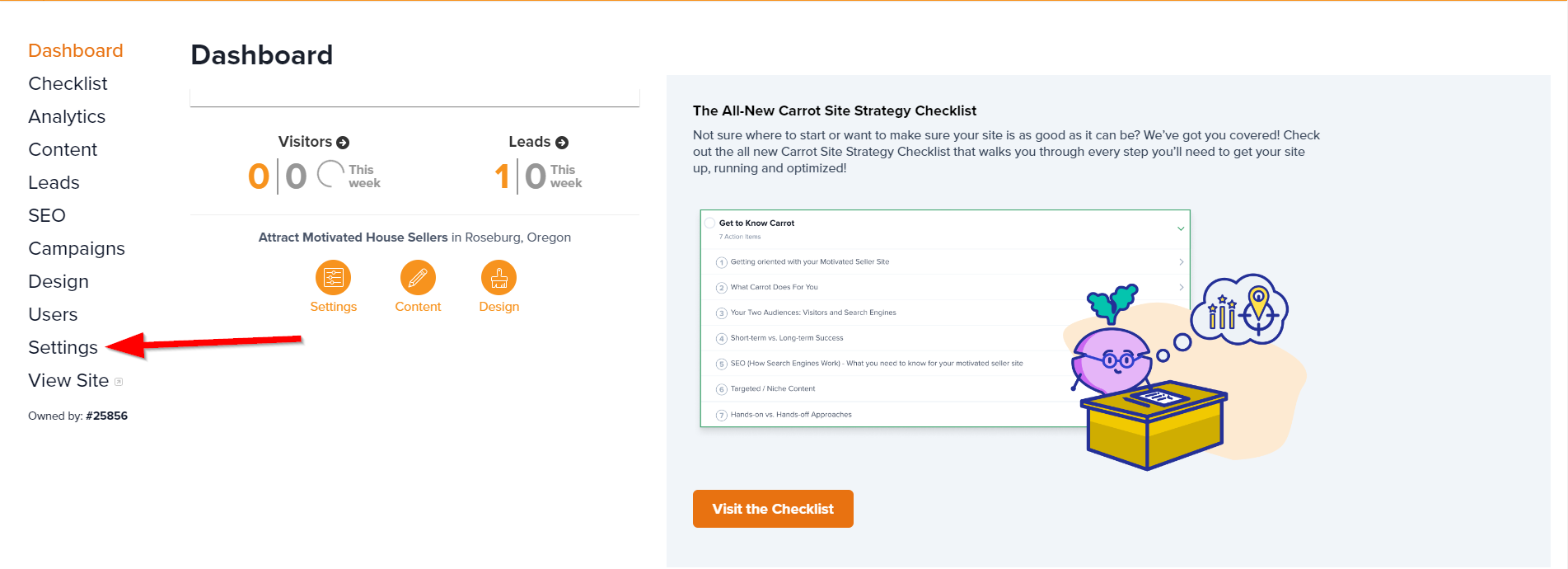
Step 2: Go to Settings

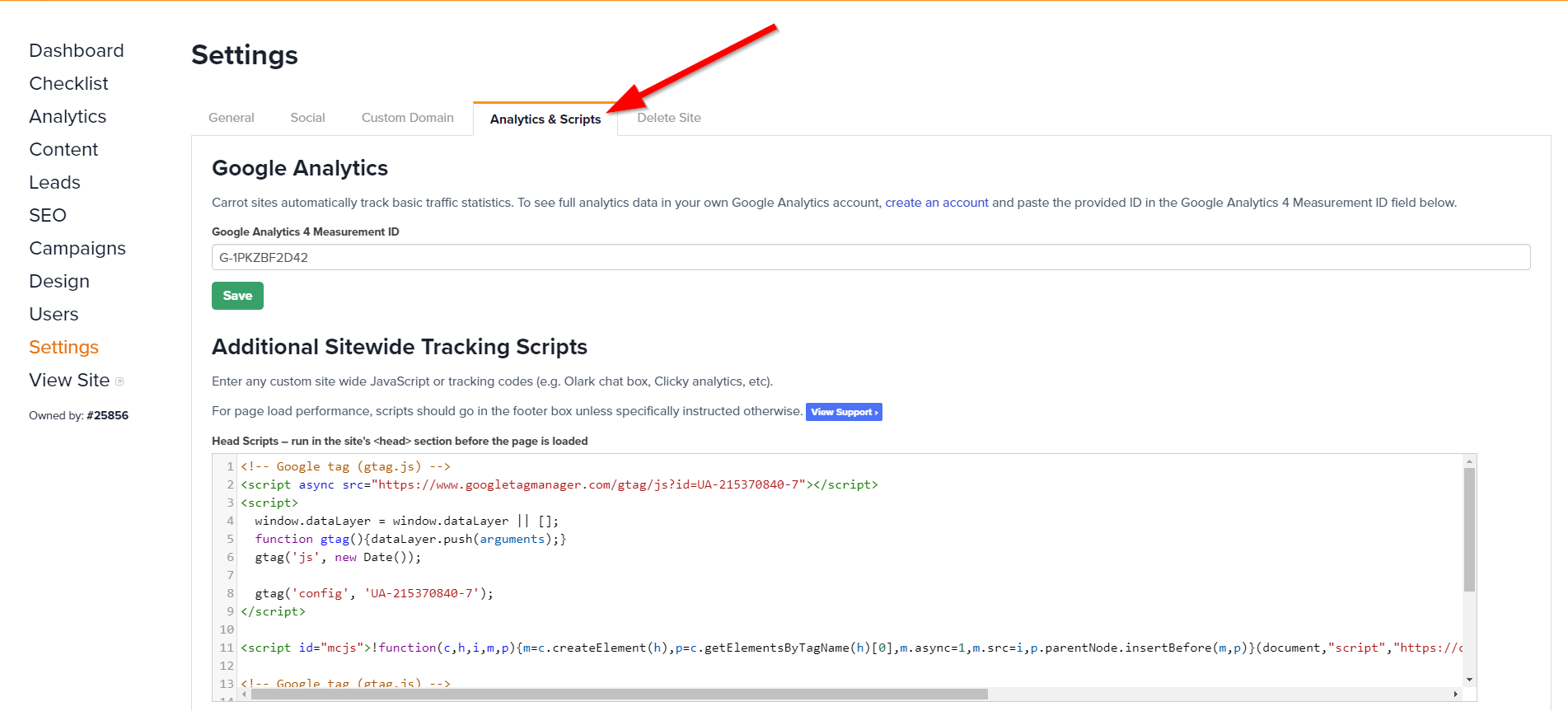
Step 3: Go to “Analytics & Scripts”

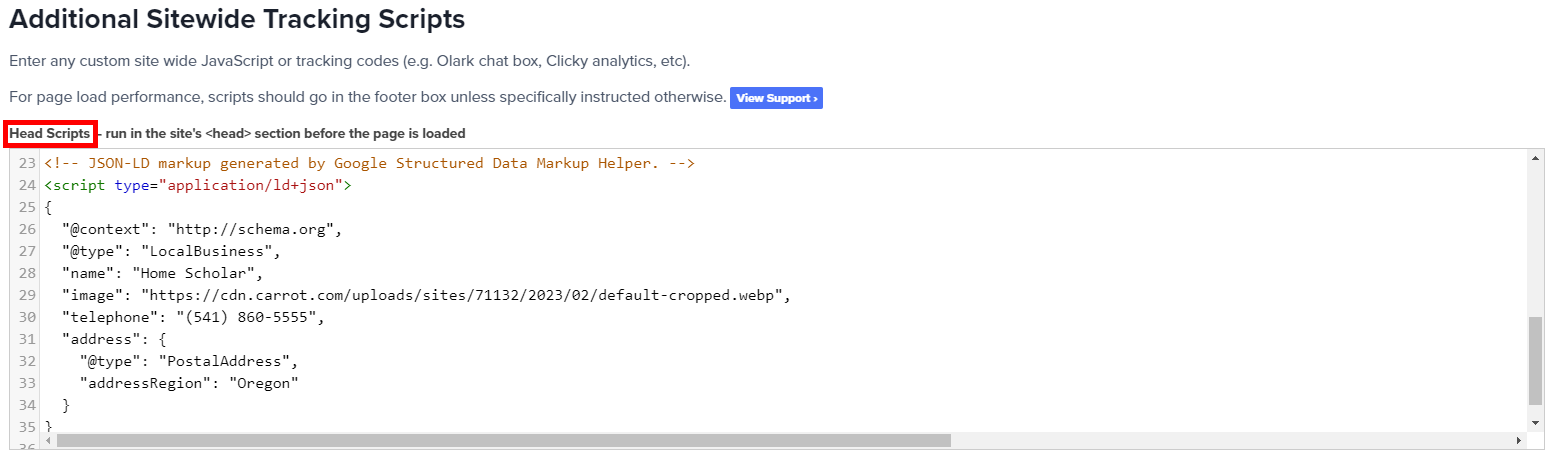
Step 4: Paste it in Head Scripts

ℹ️ NOTE: When adding structured data here, keep in mind that it is site-wide. Be sure to only add structured data here that is present on all your pages.
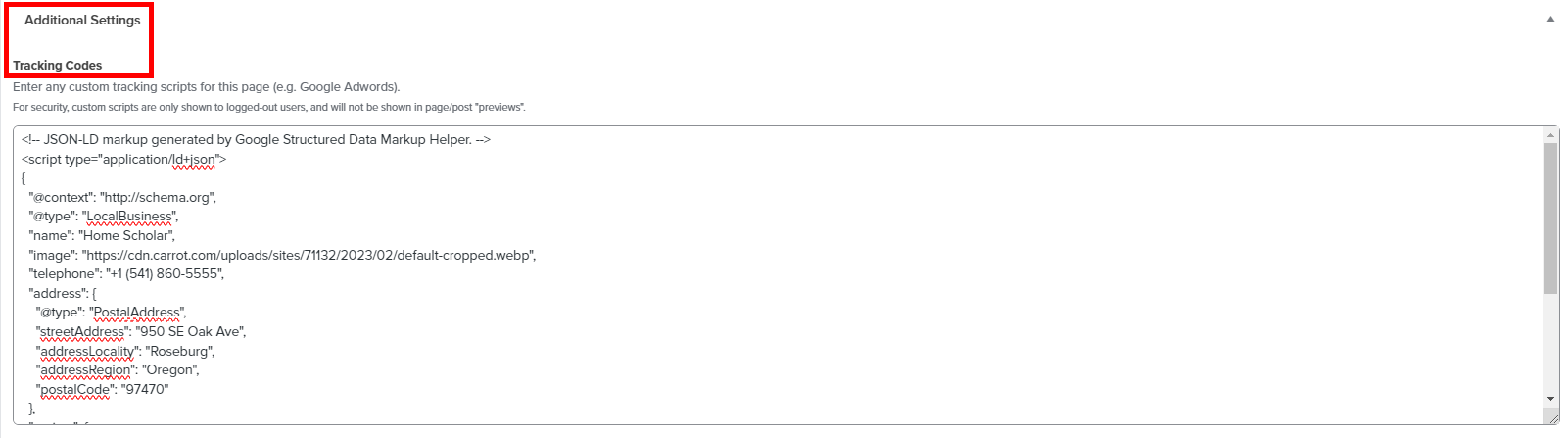
Step 5: (Optional) Install Page-Specific Structured Data
If you’re wanting to add a markup to a specific page, be sure to use Google’s Structured Data Markup Helper to generate your markup code. Once you have it, this guide here can be followed to install schema markup on a specific page.

Conclusion
That’s it! You’ve successfully installed structured data on your site.
If you ever need to validate your structured data or check it for errors, there are validation tools that both Google and Schema.org provide!
For more information about Schema Markup and its guidelines, please refer to Schema.org.
Learn More About Installing Scripts & Tools
- Installing Tracking Scripts
- Adding Scripts for Visible Widgets
- Installing Google Analytics and Google Tag Manager
Close More Deals
with Carrot CRM

Grow your revenue and turn more leads into closed
deals with Carrot’s built-in CRM.
Premium Support
& 1:1 Strategy Calls

Members with our Premium Support Add-On can book
a 1:1 video calls for tech questions & strategic advice.
