When you launch a new Carrot website, we ask you some questions about your business. Things like your company name, phone number and primary market city & state where you do business. We take this info and use shortcodes to automatically insert your business info throughout your new website.
Shortcodes save you time and are the magic behind many of our most powerful SEO features.
In this video, we’ll explain shortcodes and how they work to power your Carrot website.
We’ll cover:
- What shortcodes are
- How they automatically populate information about your business onto your home page and Auto Location Pages
- How to adjust shortcode settings
What Shortcodes Are and How They Work
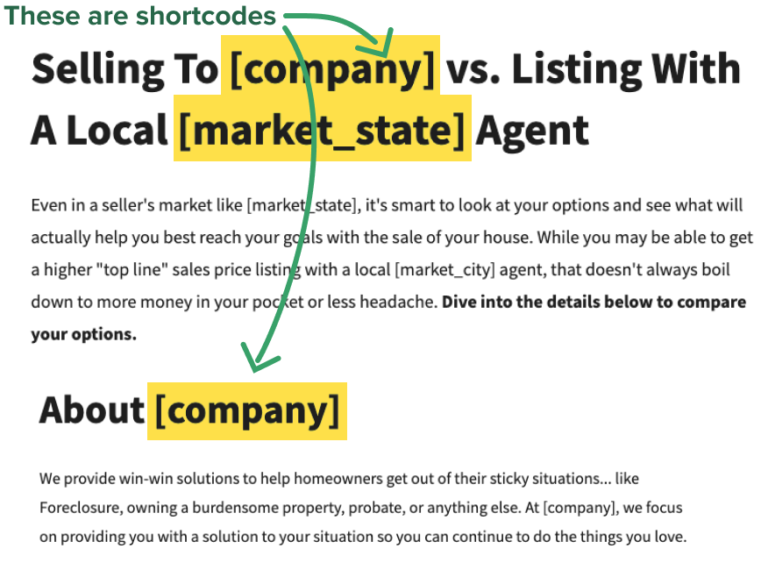
When editing your site, you’ll come across content in brackets like this… [shortcode example]
In fancy tech-speak, a shortcode is a phrase between two brackets that tells our system when to insert another word or phrase in its place.
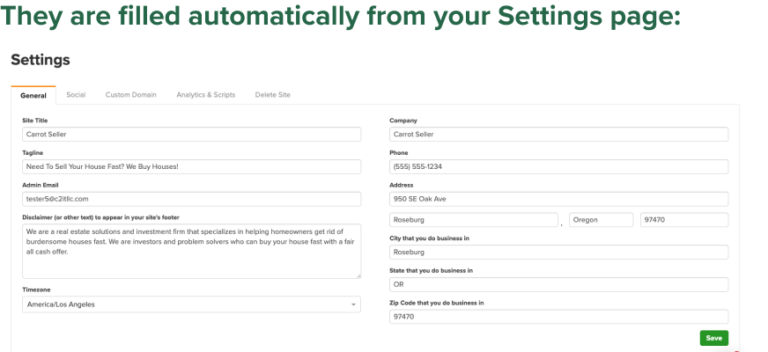
Your Carrot site uses shortcodes to make localizing and personalizing your site quick and easy. They pull info like your company name or market city directly from your site settings into your website’s content.
These shortcodes will be wrapped in brackets like this: [example]

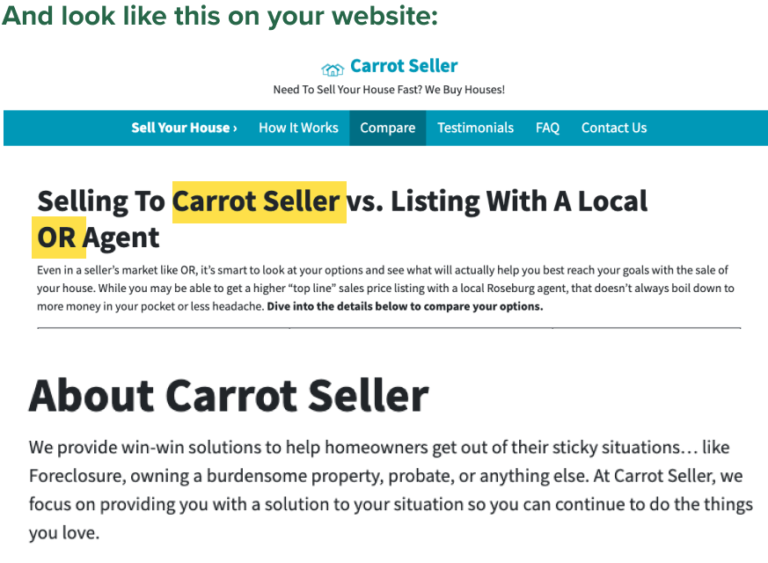
These brackets are replaced with key information automatically across the entire site with information you provided such as target city, target state, company name, company phone number, etc.
This allows us to launch a partially personalized site for you out of the box.
The use of shortcodes means you can add information and make updates in one location, rather than going to every page and corner of your site to make changes.
You only need to update your default company information in the main Settings, and the changes will automatically appear everywhere the shortcode is placed.


For example, you’ll notice your sites had information included upon launch, such as the company name and phone number. These were added using shortcodes [company] and [phone] . We have a few shortcodes that you can use within your site to insert information from your site’s company settings and content.
🚨Important: Remember to keep shortcodes in the template content!
When getting started, don’t delete shortcodes. This way, you only need to update info once in settings, and the shortcode will be updated automatically on the live site. You can easily make changes in your site settings as your business changes.
The benefits of shortcodes allows for quick and easy overrides within the Override Market Settings within the Visual Editor, allowing our Auto-Location pages feature to function properly, and ensure that any Call Tracking number you attach to a Carrot site overrides the shortcode.
However, if you want more control you can delete the shortcodes and replace them with the word directly. Deleting shortcodes means you are opting for a manual process that will add more time to editing your site long term if you ever plan to expand outside of your primary market.
Also make sure to ONLY use a single city, state, and zip in these fields, otherwise, you will generate pages with bad SEO performance and a poor user experience.
List of Carrot’s Shortcodes
Here is a complete list of the shortcodes you will find or may use on your Carrot site to display information or format it in a way you’d like.
Company Information:
The company shortcodes can be copied below and pasted onto your site’s page where you want that content. Though you will see the bracketed information, your visitors will see the details you have on your site’s settings.
[address] – This is your company’s street address[city] – This is the city the business is located in
[state] – This is the state your business is located in
[company] – This is your company name
[market_city] – This is the city that you do business in
[market_state] -This is the state that you do business in
[market_zipcode] – This is the zip code you to target (optional)
[phone] – This is your phone number
Content:
[map] – This is used to insert a Google map for your company address[map address="INSERT ADDRESS BETWEEN QUOTES"] – Adds a Google map with a predefined address[map address="INSERT ADDRESS BETWEEN QUOTES" zoom=8] – Adds a Google map with a predefined address and sets the zoom level
ℹ️ NOTE: While the map shortcodes do still work, we recommend using our new Google Maps block for better performance. Please visit our guide on the Google Maps Block to learn how to add it to your site!
Legacy Shortcodes (for Carrot websites built 2019 or prior)
ℹ️ NOTE: The shortcodes listed below may be seen on sites built circa 2019 or prior in the pre-Visual Editor classic containers. They were used to format items on the site without having to build out the code. These are for reference. However, you’ll find the newer Visual Editor options to be much easier and fluid for use. If you are on an older Carrot website, we recommend converting your pages to blocks to use our latest features.
Testimonials:
The testimonial shortcodes can be copied below and pasted onto your site’s page where you want that content. Though you will see the bracketed information, your visitors will see the testimonials you have added under your site’s content > testimonials section.
[testimonials] – Use this to add your 3 recent testimonials as a block on the site
[testimonials random] – Use this to add a single, random testimonial to a page
[testimonials id=1205] – Use this to add a specific testimonial to a page
Properties:
The property shortcodes can be copied below and pasted onto your site’s page where you want that content. Though you will see the bracketed information, your visitors will see the properties you have added under your site’s content > properties section.
[properties] – Use this to add your 3 recent properties as a block on the site
[properties count=6] – Use this to add a specific number of properties to a page (best to use multiples of 3)
[properties id=689] – Use this to add a specific property to a page
Content:
[button] – This is used to add a button to your site
[gravityform id="5"] – This is used to insert a form by its ID number. You can also use the “embed form” button in the editor.
Formatting:
The columns shortcode is a fantastic tool to be used if you are looking to use columns. The below columns are used by grabbing chunks of two side by side bracketed items, then inserting the details you want in a column between the two bracketed items.
[twocol_one] [/twocol_one] [twocol_one_last] [/twocol_one_last] – This is a code for two side-by-side columns.
[threecol_one] [/threecol_one] [threecol_one] [/threecol_one] [threecol_one_last] [/threecol_one_last] – This is a code for three side-by-side columns.
Learn More:
- Updating Your Default Company Information
- Customize Your Pages with the Visual Editor and Blocks
- How To Use The Unique Content Tool To Rewrite your Home Page
New to Carrot?
Welcome!

Here’s our full guide for what to do when getting started with your Carrot website:
Want Us to do Some
Editing for You?

You are busy doing what you do best, running your business. Leave the site work in Carrot’s hands.

