Introduction
Carrot’s Visual Editor is a drag-and-drop publishing experience!
By using our Visual Editor and Blocks, you’ll have endless options to customize your website’s pages and make them your own.
In this tutorial, you’ll get an introduction to the Visual Editor and Blocks. You’ll learn what they are and how they work together to let you customize your pages and design your site.
Check out the video below, or keep reading to learn more:
Note: if you have a Carrot site launched prior to November 25, 2019 and have not yet upgraded to this new visual editor, please follow this guide to convert your page to blocks.
Visual Editor and Blocks: What Are They?
The Visual Editor allows you to easily create, edit, and format pages and posts on your Carrot site. It is the tool you will use to edit the content on a page or blog post.
Inside the Visual Editor, you’ll use Blocks to add and edit the content and media on the page.
A block is essentially a container that holds a specific type of content. It’s a chunk of information on the page that has been sectioned off for a specific purpose, whether that be adding a paragraph, embedding a video, dividing a section of the page into columns, or adding a full-width image on the page.
You’ll select a type of block depending on what you’re trying to do. For example, if you’re writing a paragraph, use a Paragraph block. If you want to embed a video from your YouTube channel, use a YouTube block.
There are many block types for you to choose from, which you’ll see organized by recent use and then by category. Click below for a complete list:
ℹ️ Learn about all the different types of blocks.
Each block is its own entity and you can edit or move each block independently of other blocks. So, if you want to add an image as well as a button, you’ll want to add an Image block and a Button block.
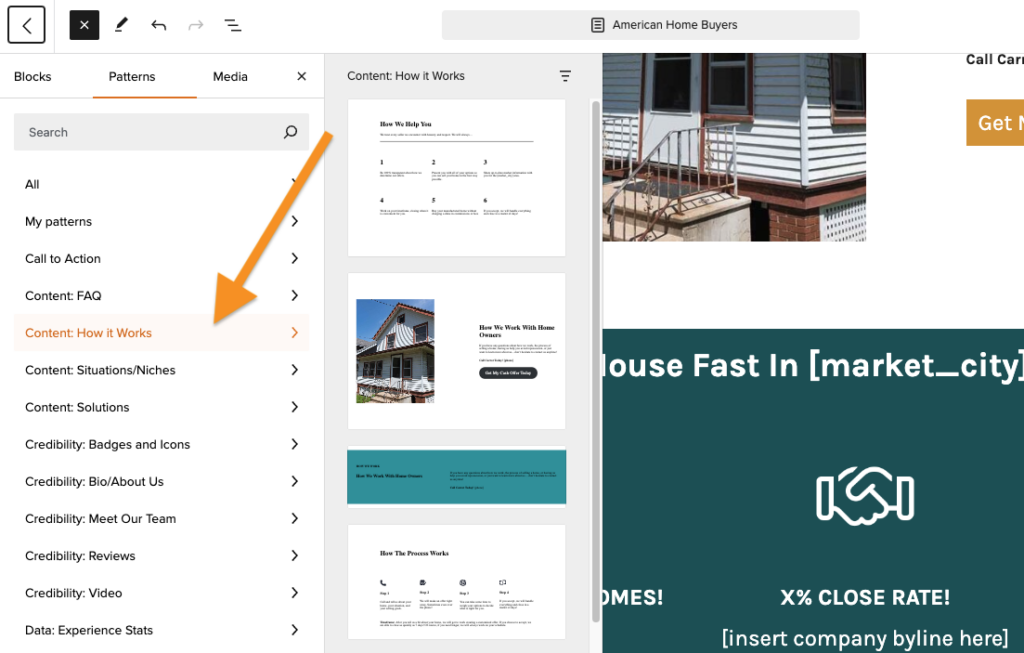
We also have many pre-built Block Patterns to speed up your website editing. Block Patterns are pre-built templates–curated by Carrot’s design team–readily available to help you personalize and build credibility for your business with a single click:

You don’t have to be a techie to use these features. Together, the Visual Editor and Blocks allow you to customize your pages and control their layout without needing to know how to code.
You can move, edit, and customize each block, and the Visual Editor will display visual elements the way they’ll look on your actual site.
Where to Find the Visual Editor and Blocks
The Visual Editor is available within the pages and posts of your site. It is the tool you will use to edit the content on that page.
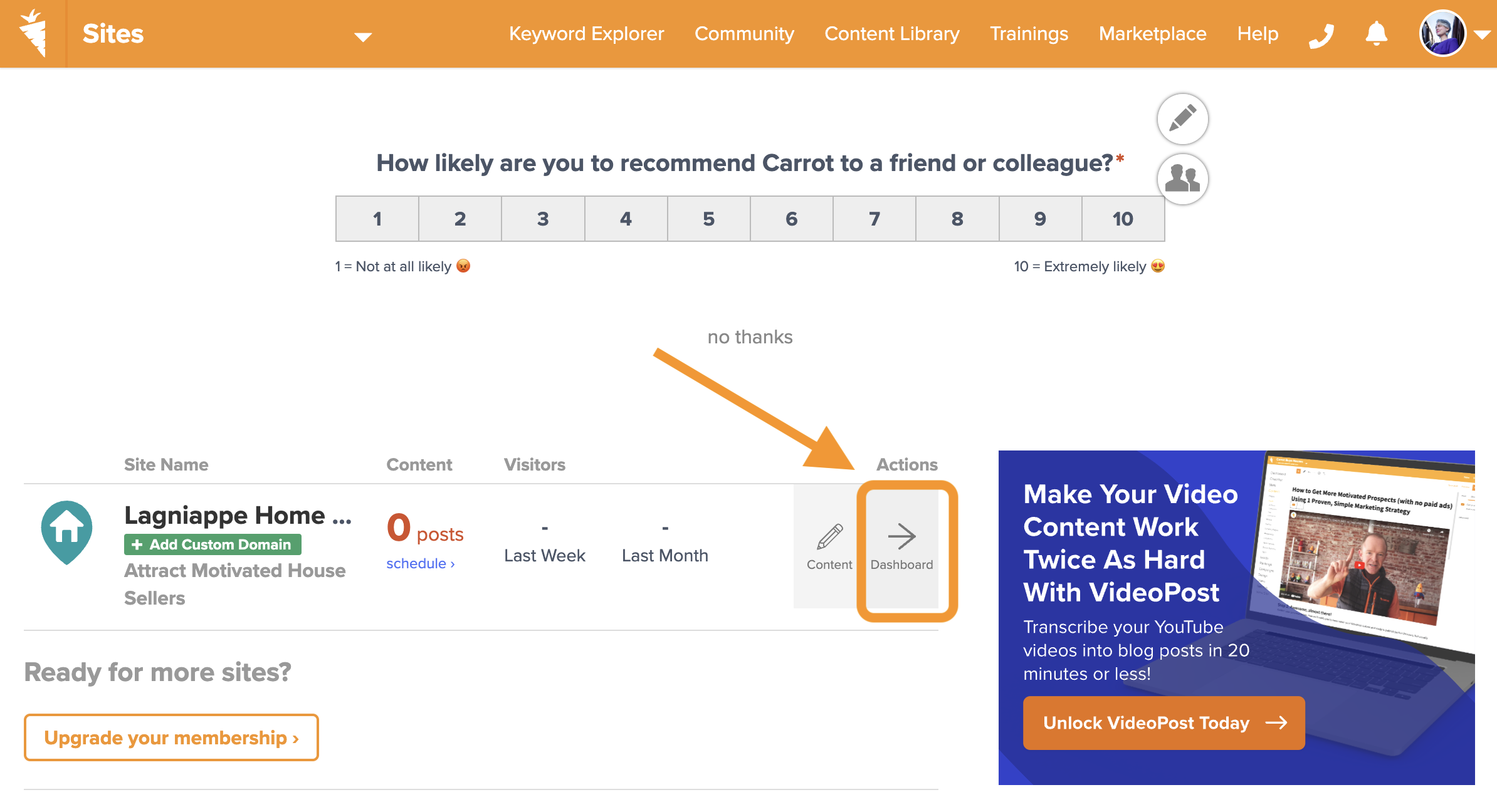
After logging into your Carrot account, go to the Dashboard for the site you want to edit:

From your main Dashboard area, click on Content and then navigate to the Page or Post you want to edit.
Click Edit to be taken to the Visual Editor for that page or post:

Once you’re inside the Visual Editor, there are multiple ways to add blocks and customize the layout of your page. Check out our next tutorial to learn more.
Conclusion
By now, you should be familiar with what the Visual Editor and Blocks are and how they work together to allow you to easily customize your Carrot site.
Next, let’s dive in deeper to learn different options for adding a block, how to use block settings and page-wide settings to personalize your pages, and how to remove or change a block:
Learn More
- Customize Your Pages with the Visual Editor and Blocks
- Differentiate with Design
- Changing Your Site’s Colors
- How to Update Navigation Menus
New to Carrot?
Welcome!

Here’s our full guide for what to do when getting started with your Carrot website:
Want Us to do Some
Editing for You?

You are busy doing what you do best, running your business. Leave the site work in Carrot’s hands.

